Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Информеры для UCOZ |
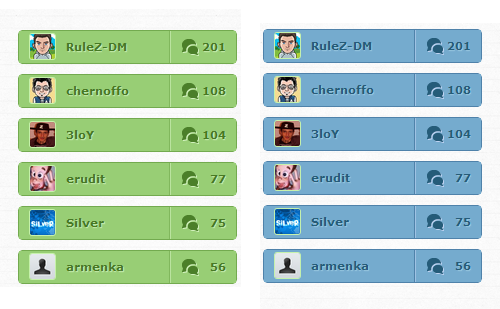
Информер топ коментариев для uCoz
|
И так в данном решение мы будем создавать очередной внешний вид "Информер топ коментариев для uCoz", Шаг 1 - Установим HTML: Для начала нам следует установить на страницу сайта нужный html каркас с информером пользователей, для этого заходим в Админ панель => Инструменты => Информеры => Создать информер Раздел: Пользователи Способ сортировки: колл. комментарий Количество материалов: 10 Количество колонок: 1 в котором удаляем старый код и устанавливаем новый: Код <li> <a href="$PROFILE_URL$" > <img class="tu_avatar" alt="аватар $USERNAME$" src="$AVATAR_URL$http://www.center-dm.ru/img/no_avatar.jpg" /> <strong>$USERNAME$</strong> </a> <div><span>$COM_POSTS$</span></div> </li> а на страницу сайта в нужное вам место устанавливаем сам информер: Код <ul class="top_uzer_2"> $MYINF_1$ </ul> Не забывайте, что $MYINF_1$ это номером вашего информера и его стоит прописывать именно системной переменной, а не отдельной ссылкой на js. Шаг 2 - Установим CSS: Теперь давайте закончим данное решение, прописав ему следующие css стили: для зеленого варианта информера: Код /* Топ пользователей для Ucoz - Зелёный вариант ------------------------------------------*/ .top_uzer { float:left; padding:0; margin:0; width:230px; color:#467925; text-shadow: 1px 1px 1px #cbeeb3; } .top_uzer li { float:left; list-style:none; margin-bottom:10px; border-radius:5px; border: 1px solid #73aa4f; } .top_uzer li a:link, .top_uzer li a:visited { float:left; width:150px; height:32px; color:#467925; background:#98ce75; border-right: 1px solid #81b75d; } .top_uzer li a:hover { background:#bae39f; } .top_uzer li strong { float:left; margin: 9px 0px 0px 0px; } .top_uzer li div { float:right; width:55px; height:23px; text-align:right; padding: 9px 10px 0px 0px; border-left: 1px solid #bae39f; background: url(http://www.center-dm.ru/ucoz/informer/coment/v2/ico_comment.png) #98ce75 no-repeat left; } .top_uzer li span { font-weight: 700; } .tu_avatar { float:left; width:25px; height:25px; margin: 2px 10px 0px 10px; border: 1px solid #c7f2ac; border-radius:3px; } для синего варианта информера: Код /* Топ пользователей для Ucoz - Синий вариант ------------------------------------------*/ .top_uzer { float:left; padding:0; margin:0; width:230px; color:#255c79; text-shadow: 1px 1px 1px #9bc9e1; } .top_uzer li { float:left; padding:0; margin-bottom: 10px; list-style:none; border-radius:5px; border: 1px solid #4f82aa; } .top_uzer li a:link, .top_uzer li a:visited { float:left; width:150px; height:32px; color:#255c79; background:#75abce; border-right: 1px solid #4f82aa; } .top_uzer li a:hover { background:#9fc1e3; } .top_uzer li strong { float:left; margin: 9px 0px 0px 0px; } .top_uzer li div { float:right; width:55px; height:23px; text-align:right; padding: 9px 10px 0px 0px; border-left: 1px solid #9fc2e3; background: url(http://www.center-dm.ru/ucoz/informer/coment/v2/ico_comment_2.png) #75abce no-repeat left; } .top_uzer li span { font-weight: 700; } .tu_avatar { float:left; width:25px; height:25px; margin: 2px 10px 0px 10px; border: 1px solid #b0c6e8; border-radius:3px; } | |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
|
| |
Похожие материалы: | |
| Просмотров: 1260 | Загрузок: 0 | | |
| Всего комментариев: 0 | |