Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Информеры для UCOZ |
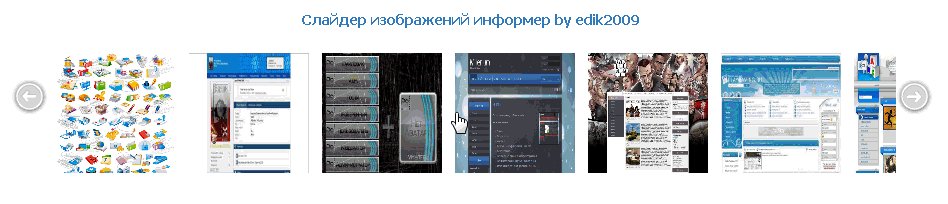
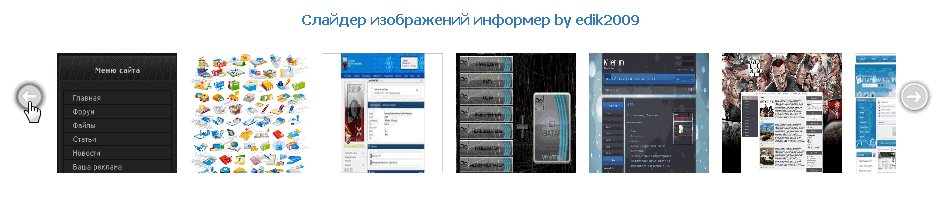
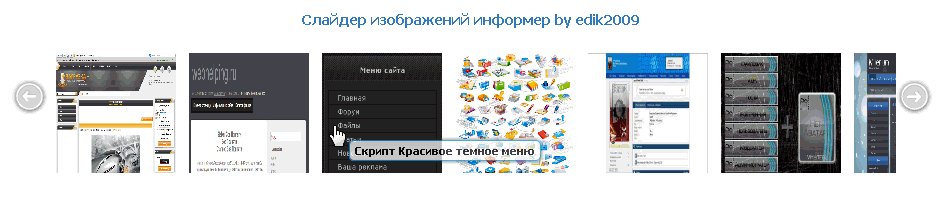
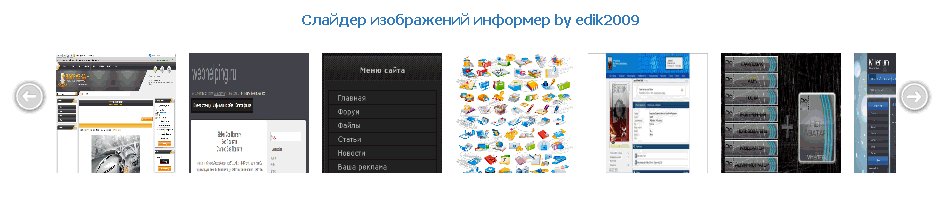
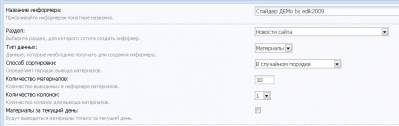
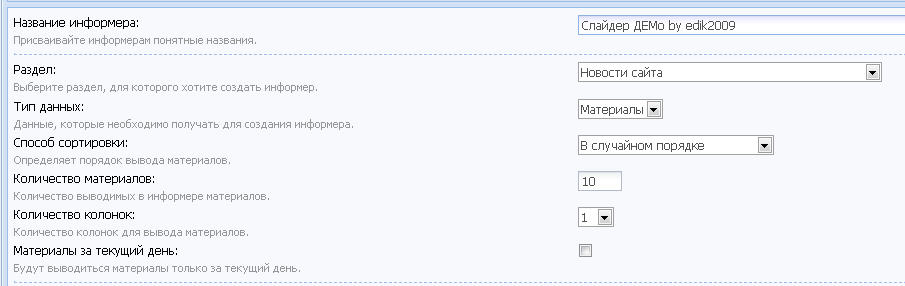
Слайдер картинок с помощью информера
|
Код
<li><a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" border="0" width="120" height="140"></a></li>
Код
<script type="text/javascript" src="/slayder/csteror.js"></script><table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tbody><tr><td style="padding:3px;"><div class="eTitle" style="text-align:center;">Слайдер изображений информер soft-deniz.ucoz.ru</div>
<div class="eMessage" style="text-align:center;clear:both;padding-top:2px;padding-bottom:2px;"><div class="infiniteCarousel"> <div class="wrapper"> <ul> <script type="text/javascript" src="http://soft-deniz.ucoz.ru/informer/16-1"></script> </ul> </div> <br> </div></div></td></tr></tbody></table><br> <STYLE type="text/css"><!-- .infiniteCarousel { position:relative } .infiniteCarousel .wrapper { width:315px; overflow:auto; min-height:10em; margin:0 40px; top:0 } .infiniteCarousel .wrapper ul { width:9999px; list-style-image:none; list-style-position:outside; list-style-type:none; margin:0; padding:0; top:0 } .infiniteCarousel ul li { display:block; float:left; padding:10px; height:81px; width:113px } .infiniteCarousel ul li a img { display:block } .infiniteCarousel .arrow { display:block; height:36px; width:37px; background:url(/slayder/arrow.png) no-repeat 0 0; text-indent:-999px; cursor:pointer; top:36px; position:absolute } .infiniteCarousel .forward { background-position:0 0; right:3px } .infiniteCarousel .back { background-position:0 -72px; left:5px } .infiniteCarousel .forward:hover { background-position:0 -36px } .infiniteCarousel .back:hover { background-position:0 -108px } --></STYLE>
Код
<script type="text/javascript" src="http://soft-deniz.ucoz.ru/informer/16-1"></script>
| |

| |
|
| |
СКАЧАТЬ http://yadi.sk/d/WYTvI2j_8aR6Q [9 КБ] (cкачиваний: 437)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 4424 | Загрузок: 437 | Комментарии: 7 | | |
| Всего комментариев: 7 | |||
| |||