Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Информеры для UCOZ |
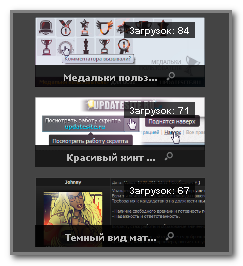
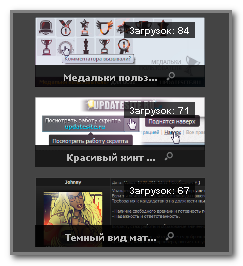
Удобный информер для файлов ucoz
|
скрипт представляет собой удобный и красивый информер для самых скачиваемых файлов ucoz, который очень просто поместить в любой блок. В шаблоне информера находится изображение файла, сверху, поверх картинки написано количество загрузок. А снизу, полупрозрачная лента с названием файла и иконкой лупы, при нажатии на которую открывается дополнительная панелька с подробной информации о материале. Данное решение можно перенастроить и под другие модули, такие как новости, блоги или статьи. Интересно, что информер лучших материалов подходит практически под любой дизайн и под сайты любой тематике. Более симпатично смотрится на сайтах игровой тематики. Важно: Ширина блока, куда вы хотите вставить информер, должна быть не менее 190px! Если вы хотите, что-бы выводило не 3 материала, а больше, то необходимо добавить в CSS код дополнительные классы: после .ifudslink3 добавляем через запятую .ifudslink4 , .ifudslink5 и так далее, в зависимости от количества материалов. Установка 1. Первым делом создадим сам информер со следующими параметрами: [ Каталог файлов - Материалы - Количество загрузок D - Материалы: 3 - Колонки: 1 ] 2. В его шаблоне удаляем все и вставляем следующее: Код <div align="center" class="ifboxuds"> <div class="ifuds"><div style="background: #aaa;"> <a title="$TITLE$" href="$ENTRY_URL$"><img width="170px" src="$IMG_URL1$"></a> <span title="$TITLE$"><a class="ifuds" href="$ENTRY_URL$"><b>15)?>...$TITLE$</a>Без названия</b></a><a onclick="$('.ifudslink$NUMBER$').slideToggle(100);" class="ifudslinks2"><img src="http://webo4ka.ru/Ucoz7/imageshowprevimg.png" title="Подробная информация"></a></span> </div></div> <div class="loadingnum">Загрузок: $LOADS$</div> <div class="ifudslink$NUMBER$"><div class="ifudsoa">Просмотров: <b>$READS$</b><br>Комментариев: <b>$COMMENTS_NUM$</b><br>Категория: <b><a href="$CATEGORY_URL$" class="ifuds">11)?>...$CATEGORY_NAME$</a></b></div></div> </div> 3. Заходим в ПУ -> Управление дизайном -> Таблицу стилей CSS и вставляем следующее: Код .ifboxuds {position:relative; width:180px; font-size:11px; font-family:tahoma;} .ifuds { width:170px; overflow:hidden; padding: 0px 0px 0px 0px;} .ifuds a {color:#bababa; text-decoration: none;} .ifuds a:hover {color:#818181; text-decoration: underline;} .ifuds div { float:left;width:170px; height:70px;overflow:hidden; position:relative; margin: 5px 0px 5px 0px; } .ifuds span {float:left;width:100%; left: 0px; bottom: 0px;position:absolute; background: url(http://webo4ka.ru/Ucoz7/pix_title.png) repeat; padding: 4px 0px 4px 0px; font: 9px Verdana,Arial,Helvetica, sans-serif; text-align: center; color: #eee; } a.ifuds {color:#bababa; text-decoration: none;} a:hover.ifuds {color:#818181; text-decoration: underline;} .loadingnum{ position: absolute; top: 10px; right: 15px; padding: 1px 5px; background: #000; background: rgba(0, 0, 0, 0.73); font: bold 10px/14px 'Arial'; color: #fff; border-radius: 0px; } a.ifudslinks2 {display:inline-block;*display:inline;margin-top:3px; padding: 0px 0px 0 8px;} a:hover.ifudslinks2 {cursor:pointer;} .ifudsoa {padding:0px 0px 5px 5px;} .ifudslink1,.ifudslink2,.ifudslink3 {display:none;position:absolute; width:158px; height: 38px; bottom:25px; margin-left:5px; background:rgba(0, 0, 0, 0.85); border:1px solid #333; text-align:left; z-index:999; padding:5px; color:#eee;} | |

| |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
|
| |
Похожие материалы: | |
| Просмотров: 1841 | Загрузок: 0 | | |
| Всего комментариев: 0 | |