Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Другие скрипты для UCOZ |
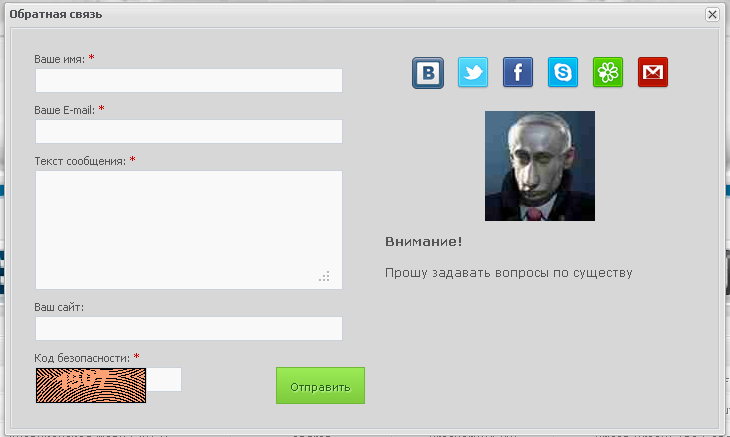
Улучшаем внешний вид обратной связи в ajax окне
|
Установка: 1. В Нижнюю часть сайта: Код <div style="display:none;" id="feedback">$MFORM_1$</div> <script> function opensvaz(){ new _uWnd('svaz','Обратная связь',700,500,{align:'center',shadow:1,header:1,resize:0,autosize:1},$('#feedback').html()); }; </script> 2. Форма отправки сообщений (Обратная связь): Код <div class="cell_feedback"> <div class="feedback_left"> <div>Ваше имя: <span class="red">*</span></div> <input class="feedback_pole" name="f4" size="30" maxlength="70" type="text"> <div>Ваше E-mail: <span class="red">*</span></div> <input class="feedback_pole" name="f1" size="30" maxlength="70" type="text"> <div>Текст сообщения: <span class="red">*</span></div> <textarea class="feedback_pole" rows="7" name="f3" cols="30"></textarea> <div>Ваш сайт:</div> <input class="feedback_pole" name="f5" size="30" maxlength="70" type="text"> <div id="svaz_cod">Код безопасности: <span class="red">*</span></div> $SECURITY_CODE$ <input class="left" id="fCode_svaz" name="f7" size="4" maxlength="4" type="text"> <input class="kn_svaz" value="Отправить" type="submit"> </div> <div class="feedback_right"> <div class="feedback_ico"> <a href="#" target="_blank"><img alt="Следуй за мной В Контакт" title="v kontakte" src="http://3week.clan.su/3week-scripts/ico_vkontakte.png"></a> <a href="#" target="_blank"><img alt="Следуй за мной в Twitter" title="twitter" src="http://3week.clan.su/3week-scripts/ico_twitter.png"></a> <a href="#" target="_blank"><img alt="Следуй за мной в Facebook" title="facebook" src="http://3week.clan.su/3week-scripts/ico_facebook.png"></a> <a href="javascript://" rel="nofollow" onclick="prompt('Мой Skype','1-1-1-1-1')"><img alt="Мой Skype" title="Skype" src="http://3week.clan.su/3week-scripts/ico_skype.png"></a> <a href="javascript://" rel="nofollow" onclick="prompt('Мой ICQ номер','1-1-1-1-1')"> <img alt="Мой icq" title="Icq" src="http://3week.clan.su/3week-scripts/ico_icq.png"></a> <a href="javascript://" rel="nofollow" onclick="prompt('Мой E-mail','1-1-1-1-1')"><img alt="Мой E-mail" title="E-mail" src="http://3week.clan.su/3week-scripts/ico_mail.png"></a> </div> <img alt="Это я" title="фото администратор" src="ссылка на фото"> <h2>Внимание!</h2> <p>Тут можно прописать убедительную просьбу, какие вопросы не следует задавать администратору или установить ссылку на страницу, где вы ответили на популярные вопросы ваших пользователей.</p> </div> </div> 3. В нужное место: Код <a title="Обратная связь" href="javascript://" onclick="opensvaz();return false;">Обратная связь</a> 4. В CSS: Код <div class="codeMessage" style="background-image: url(http://webo4ka.ru/webo4kaRu/img/bodyWebo4kaRu.png); font-size: 10px; font-family: verdana, arial, helvetica; margin-top: 5px; padding: 6px; word-wrap: break-word; border: 1px inset; max-height: 200px; overflow: auto;"> /* Каркас обратной связи ------------------------------------------*/ .cell_feedback { float:left; color:#555; <br> width:660px; padding: 20px ; } .feedback_left { float:left; <br> text-align:left; width:330px; } .feedback_right { float:right; <br> width:310px; margin-left: 20px; } /* Поля обратной связи ------------------------------------------*/ .feedback_left input, .feedback_left textarea { padding: 5px 10px!important; font:11px Verdana,Arial,Helvetica, sans-serif!important; } .feedback_pole { width:308px; color:#666; margin: 3px 0px 10px 0px; <br> background:#f9f9f9!important; border: 1px solid #CAD1DB!important; } #fCode_svaz:focus, .feedback_pole:focus { box-shadow:inset 0px 0px 3px #ccc!important; -webkit-box-shadow:inset 0px 0px 3px #ccc!important; -moz-box-shadow:inset 0px 0px 3px #ccc!important; } .red {color:#d20000; } /* Капча обратной связи ------------------------------------------*/ #svaz_cod { <br> margin: 0px 0px 3px 0px; } #fCode_svaz { width:35px!important; height:25px!important; cursor:text!important; <br> display:inline!important; background:#f9f9f9!important; border: 1px solid #CAD1DB!important; border-left:none!important; } #secuImgM { float:left; margin:0!important; display:inline!important; border: 1px solid #CAD1DB!important; } /* Кнопка отправить обратной связи ------------------------------------------*/ .kn_svaz { float:right; cursor:pointer; height:37px!important; border:1px solid #72b837!important; color:#236114!important; text-shadow:1px 1px 1px #d7ffb6!important; background: #9aeb56!important; background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #9aeb56), color-stop(1, #7ecb3d))!important; background: -moz-linear-gradient(top, #9aeb56 1%, #7ecb3d 100%)!important; background: -o-linear-gradient(#9aeb56, #7ecb3d)!important; } .kn_svaz:active {box-shadow:inset 0px 0px 3px #5b9728!important; -webkit-box-shadow:inset 0px 0px 3px #5b9728!important; -moz-box-shadow:inset 0px 0px 3px #5b9728!important;} .kn_svaz:hover {background:#aff278!important; } /* Правая сторона обратной связи <br>------------------------------------------*/ .feedback_ico { text-align:center; } .feedback_ico a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85); } .feedback_ico img { margin: 5px 5px 20px 5px; } .feedback_right h2 { text-align:left; font:120%/1.5 Verdana,Arial,Helvetica, sans-serif; font-weight: bold; } .feedback_right p { font:115%/1.5 Verdana,Arial,Helvetica, sans-serif; <br> text-align:justify; }</div> <hr> | |

| |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
СКАЧАТЬ /_ld/1/131_img.rar [13.1 Kb] (cкачиваний: 398)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 2075 | Загрузок: 398 | Комментарии: 4 | | |
| Всего комментариев: 1 | |
|
| |
