Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Другие скрипты для UCOZ |
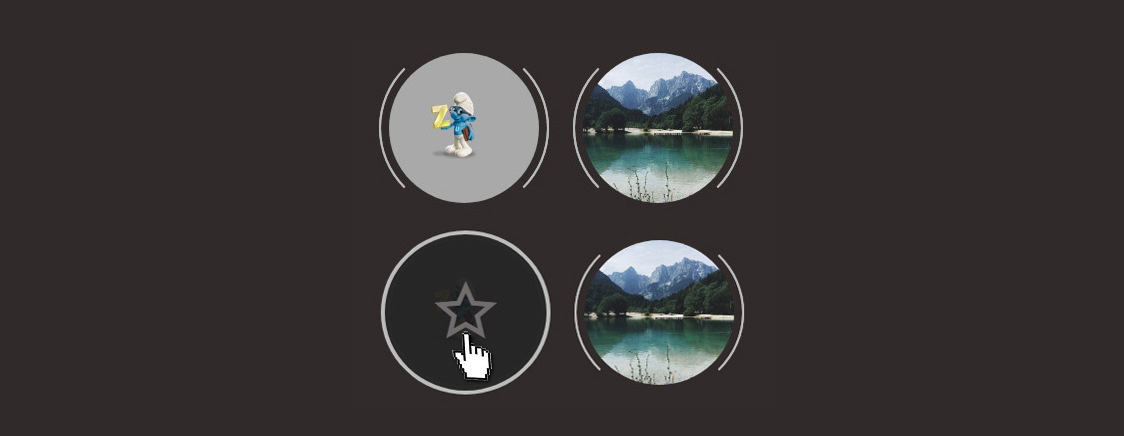
Потрясающий hover-эффект для изображений CSS
|
Но только вам стоит навести клик, как все быстро изменится, но здесь немного скорость меньше сделал, чтоб можно было наплодится этой красотой. Если вас скорость эффекта не устраивает, то все можно редактировать в стилистике. Это относится и к самой основе, где дизайн полностью выстроен на стилях CSS. Где видим направленные слайды, масштабируем на разных скоростях, включая затухания и многое другое. Но когда темно прозрачный фон появится, все же будет видно изображение, так смотрится намного сильнее, чем вообще его убирать, чтоб темная штора оставалась, но здесь кому как. Но и как заметили, что подключены шрифтовые значки, что появятся по центру, где можно подобрать тематический, и сразу поставить на все снимки. А если у вас подключено несколько категорий, где также присутствуют изображение, то поменяйте класс, и можете поставить уже совершенно другим элементом кнопки и настройкой. Здесь смысл идет на добавление, к уже созданному материалу, но также можно на отдельной созданной странице сделать свой альбом, что уведите на предоставленной демонстраций. Приступаем к установке: HTML Код <figure class="dekomagesib_nusacaptions"><img src="вставить картинку" alt="Hover эффект для изображения" /> <figcaption><i class="ion-android-star-outline"></i></figcaption> <a href="http://soft-deniz.ucoz.ru"></a> </figure> CSS Код .dekomagesib_nusacaptions { position: relative; display: inline-block; margin: 10px; max-width: 170px; width: 100%; color: #6f6c6c; font-size: 20px; box-shadow: none !important; -webkit-transform: translateZ(0); transform: translateZ(0); } .dekomagesib_nusacaptions *, .dekomagesib_nusacaptions:before, .dekomagesib_nusacaptions:after { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.5s linear; transition: all 0.5s linear; } .dekomagesib_nusacaptions:before, .dekomagesib_nusacaptions:after { -webkit-box-sizing: border-box; box-sizing: border-box; border-radius: 50%; content: ''; position: absolute; top: 0px; bottom: 0px; left: 0px; right: 0px; z-index: -1; border: 2px solid #bbb; border-color: transparent #bbb; } .dekomagesib_nusacaptions img { max-width: 100%; backface-visibility: hidden; vertical-align: top; border-radius: 50%; padding: 10px; width: 170px; height: 170px; } .dekomagesib_nusacaptions figcaption { position: absolute; top: 4px; bottom: 4px; left: 4px; right: 4px; opacity: 0; background-color: rgba(27, 26, 26, 0.91); border-radius: 50%; } .dekomagesib_nusacaptions i { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 4em; z-index: 1; } .dekomagesib_nusacaptions a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } .dekomagesib_nusacaptions:hover figcaption, .dekomagesib_nusacaptions.hover figcaption { opacity: 3; -webkit-transform: translateX(0); transform: translateX(0); } .dekomagesib_nusacaptions:hover:before, .dekomagesib_nusacaptions.hover:before, .dekomagesib_nusacaptions:hover:after, .dekomagesib_nusacaptions.hover:after { border-width: 10px; } .dekomagesib_nusacaptions:hover:before, .dekomagesib_nusacaptions.hover:before { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .dekomagesib_nusacaptions:hover:after, .dekomagesib_nusacaptions.hover:after { -webkit-transform: rotate(-45deg); transform: rotate(-45deg); } | |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
|
| |
Похожие материалы: | |
| Просмотров: 471 | Загрузок: 0 | Комментарии: 1 | | |
| Всего комментариев: 1 | |
|
| |