Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Слайдер для UCOZ |
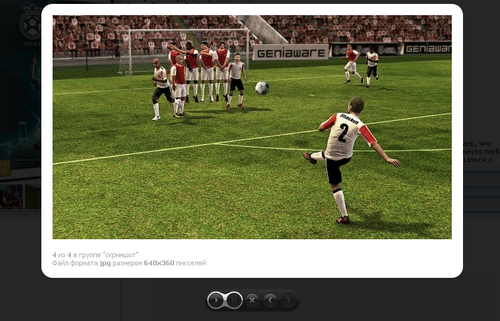
Слайдер изображений для сайта iload
|
Установка iload Скачайте и распакуйте zip-архив с тремя файлами галереи iLoad, затем загрузите файлы на свой сайт. Откройте файл iLoad.js и измените путь до папки с изображениями на путь до папки с файлами iLoad на вашем сайте. Затем откройте страницу, на которой вы собираетесь использовать галерею, и подключите скрипт перед закрывающим тегом </body> так, как показано ниже. Не забудьте изменить путь до файла со скриптом. <script type='text/javascript' src='http://studioad.ru/iload/iLoad.js'></script> На этом установка закончена. Для корректной работы галереи DOCTYPE не обязателен. Если вы хотите подключить iLoad в шапку сайта, то уберите из самого конца файла скрипта вызов функции включения: .create() После этого вы сможете подключить скрипт в любое место страницы а инициализацию скрипта выполнить в нужный момент после загрузки страницы: <body onload="L.create()"> Использование Для использования iLoad в обычном режиме к ссылке на изображение достаточно добавить атрибут rel="iLoad" , и изображение будет открываться не на новой странице а в галерее: <a href="ссылка на большое изображение" rel="iLoad"> Превью изображения или текст </a> Название и описание iLoad читает название и описание фотографии из атрибута title. Для того чтобы добавить название к фотографии, пропишите его в аттрибуте title в ссылке на большое изображение: <a href="ссылка на большое изображение" rel="iLoad" title="Название фотографии"> Превью изображения или текст </a> Для добавления описания так же пропишите его в том же атрибуте, но на этот раз используйте разделитель | . Сам разделитель можно изменить в параметре L.splitSign в файле iLoad.js . Посмотрите как оформляется название и описание: <a href="ссылка на большое изображение" rel="iLoad" title="Название фотографии|Описание фотографии"> Превью изображения или текст </a> Вы можете указать только описание без названия, просто пропустив его: <a href="ссылка на большое изображение" rel="iLoad" title="|Описание фотографии без названия"> Превью изображения или текст </a> Сеты фотографий Галерея изображений iLoad позволяет создавать сеты фотографий, то есть наборы (альбомы). Открыв фотографию, состоящую в сете, вы можете просматривать фотографии всего сета не закрывая iLoad и не перезагружая страницу. Так же группирование фотографий позволяет использовать слайдшоу. Чтобы создать сет используя ссылки, в атрибуте rel после "iLoad" поставьте разделитель | и напишите название сета. Вот пример создания простого сета: <a href="ссылка на большое изображение" rel="iLoad|Название сета" title="Первая фотография"> Превью изображения или текст </a> <a href="ссылка на большое изображение" rel="iLoad|Название сета" title="Вторая фотография"> Превью изображения или текст </a> Навигация В зависимости от выбранной конфигурации панелей, кнопки управления появятся либо сразу под фотографией, либо чуть ниже на графической панели. Они идентичны. Панели можно отключить в настройках. В сете переключение между соседними фотографиями возможно щелчками на левую и правую части изображения, при этом справа и слева будут показываться небольшие стрелки (если эта опция включена в скрипте). Закрыть iLoad можно нажав на темной области вокруг вьюпорта, либо щелкнув по кнопке с крестиком на одной из панелей. Возможно управление с клавиатуры. Для переключения в сете можно использовать стрелки влево и вправо или клавиши "П" и "С". Так же для открытия определенной фотографии можно воспользоваться одной из цифр. Слайдшоу запускается клавишей "Shift" или "Ш", а выключается клавишей "Ctrl" или "З". iLoad выключается клавишей "Esc". Настройки Ниже достаточно подробно описаны все настройки галереи. Вы можете изменять их динамически даже после инициализации галереи. Некоторые настройки потребуют для своего применения перезагрузить галерею функцией L.recreate() Название настройки Описание L.zIndex Начальное значение свойства z-index с которого начинается посотроение окна галереи L.path Путь к папке с картинками галереи L.errorWidth Ширина окна с информацией об ошибке загрузки изображения в пикселях L.errorName Заголовок окна ошибки L.errorText Текст ошибки, как правило его не требуется изменять L.errorNameCss Css стили заголовка окна с ошибкой L.errorDescCss Стили текста ошибки L.fontCss Общие стили текста L.imageDescCss Стили блока с описанием изображения L.imageNameCss Стиль блока с названием изображения L.imageSetCss Стиль блока с информацией о сете L.imageInfoCss Стиль блока с информацией о изображении L.splitSign Знак-разделитель, по умолчанию - вертикальная черта L.bigButtonsDisabledOpacity Прозрачность выключенных кнопок на большой панели L.bigButtonsPassiveOpacity Прозрачность неактивных кнопок на большой панели L.bigButtonsActiveOpacity Прозрачность активных кнопок на большой панели L.minButtonsPassiveOpacity Прозрачность неактивных кнопок на малой панели L.minButtonsActiveOpacity Прозрачность активных кнопок на малой панели L.overlayAppearTime Время появления затенения L.overlayDisappearTime Время исчезновения затенения L.containerAppearTime Время появления окна галереи L.containerDisappearTime Время исчезновения окна галереи L.containerResizeTime Время, за которое окно галереи изменяет свой размер L.contentAppearTime Время появления контента L.contentDisappearTime Время исчезновения контента L.loaderAppearTime Время появления картинки загрузки L.loaderDisappearTime Время исчезновения картинки загрузки L.containerCenterTime Время, за которое окно галереи центрируется в окне браузера L.panelAppearTime Время появления большой панели L.panelDisappearTime Время исчезновения большой панели L.arrowsTime Время анимации боковых стрелок L.paddingFromScreenEdge Отступ окна вьюпорта от внутреннего края окна браузера с учетом места, занимаемого большой панелью и стрелками L.contentPadding Отступ контента вьюпорта от центра окружности углов. Отступ контента от внешнего края вьюпорта - сумма этого значение и радиуса угла. Это позволяет делать как сглаженные так и острые углы L.cornersSize Радиус сглаженных углов. 0 для острых углов L.overlayOpacity Прозрачность затенения L.overlayBackground Стиль, описывающий css параметр background слоя-затенения. Может быть как цветом так и текстурой. L.containerColor Цвет вьюпорта в HEX формате L.panelType Тип панели меню. Всего 3 допустимых значения: 0 - панели отключены 1 - маленькая панель 2 - большая панель L.hidePanelWhenScale Флаг, решающий, скрывать ли большую панель во время переключения фотографий L.closeOnClickWhenSingle Флаг, решающий, можно ли закрыть одиночную фотографию при клике по ней L.forceCloseButton Флаг, решающий, всегда ли выводит кнопку закрытия галереи или скрыть её когда отсутствует какая либо информация о фотографии L.arrows Флаг, позволяющий выключить боковые стрелки L.imageNav Флаг, решающий, переключать ли фотографии галереи по клику на парвую и левую части изображения L.showSize Флаг, решающий, отображать ли кнопку открытия оригинального размера фотографии L.forceFullSize Флаг, запрещающий подстраивать размер фотографии под размер экрана L.keyboard Флаг, разрешающий клавиатурную навигацию L.dragAndDrop Флаг, разрешающий перетаскивание вьюпорта мышкой L.preloadNeighbours Флаг, разрешающий заранее загружать соседние изображения в сете L.info Флаг, разрешающий выводить информацию о файле L.imageSetText Шаблон вида информации о сете L.fileInfoText Шаблон вида информации о файле L.tips Подсказки к элементам управления L.slideshowTime Время для просмотра каждой фотографии в слайдшоу без учета времени на анимацию L.slideshowRound Если опция включена, галерея в режиме слайдшоу, дойдя до конца сета, начнет его заного L.slideshowClose Если опция включена, галерея в режиме слайдшоу, дойдя до конца сета, закроется. Если включена эта и предпоследняя опции, галерея не закроется сама так как фактически конец сета не будет определен. | |

| |
|
| |
СКАЧАТЬ /_ld/1/176_iLoad_3.3.5.zip [17.9 Kb] (cкачиваний: 395)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 2274 | Загрузок: 395 | | |
| Всего комментариев: 0 | |