Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Слайдер для UCOZ |
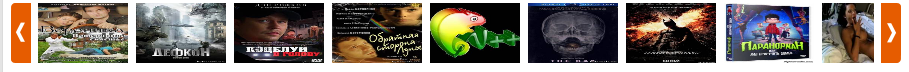
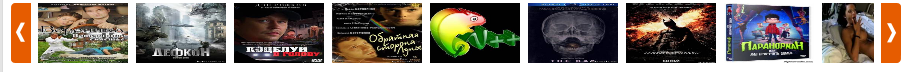
Слайдер
|
Создаём информер ПУ-Главная-Информеры-создать информер(каталог файлоф-материалы-кол.любое-колонок 1) и вставляем в него следующий код: Code <li> <a href="$ENTRY_URL$"> <img width="90" height="60" src="$IMG_SMALL_URL1$" class="attachment-90x60 wp-post-image" alt="$ENTRY_NAME$" title="$ENTRY_NAME$" /></a></li> <div style="display: none">by ilyafridinskii</div> Затем ставим сам слайдер в нужное место: Code <script type="text/javascript" src='http://www.nickelodeon.ru/wp-content/themes/MTV-RU/carousel.js'></script> <script type="text/javascript"> iScroll = 9; //number of visible and scroll elements function checkButtons() { var vleft = jQuery("#slidermenu ul").css('left'); var vwidth = jQuery("#slidermenu ul li:first").outerWidth( true ); var vcount = jQuery("#slidermenu ul li").size(); var vcount = vcount * vwidth - (iScroll*vwidth); var vvalue = '-'+vcount+'px'; jQuery(".bnext").removeClass('bdisabled'); jQuery(".bprev").removeClass('bdisabled'); if(vleft == '0px') { jQuery(".bprev").addClass('bdisabled'); return; } else if(vleft == vvalue) { jQuery(".bnext").addClass('bdisabled'); return; } } //jCarousel jQuery(function() { jQuery("#slidermenu").jCarouselLite({ btnNext: ".bnext", btnPrev: ".bprev", visible: iScroll, scroll: iScroll, circular: 0, speed: 1000, easing: "easein", afterEnd: function(a) { checkButtons(); } }); checkButtons(); //overlay to login buttons jQuery('#buttonsOverlayClick, .overlayButtons').hover(function(){ var vis = jQuery('.overlayButtons').css('visibility'); if( vis == 'hidden' ) jQuery('.overlayButtons').css('visibility', 'visible'); else jQuery('.overlayButtons').css('visibility', 'hidden'); }) }); </script> <div id="sliderwrap"> <div id="slidermenu"> <div class="p"><a class="bprev" href="#"><span>Предыдущий шаг </span></a></div> <div class="n"><a class="bnext" href="#"><span>Закат</span></a></div> <div class="cliped"> <ul> $MYINF_2$ </ul> <br class="clear" /> </div> </div> </div> <script language="JavaScript"> if(jQuery.browser.msie && jQuery.browser.version=="6.0") {jQuery("#main").addClass("mainIE6");} </script> <a id="rpxnowLink" style="display: none" onclick="return false;" href="https://connect.nickelodeon.ru/openid/v2/signin?token_url=http%3A%2F%2Fvn.nickelodeon.ru%2Frpx" class="rpxnow"></a> <script type="text/javascript" src="http://static.rpxnow.com/js/lib/rpx.js"></script> <script type="text/javascript"> RPXNOW.overlay = true; RPXNOW.language_preference = 'ru'; </script> <style> /* slidermenu */ #slidermenu { position: relative; margin-bottom: 6px; margin-top: 8px; width: 100% !important; overflow: hidden; } #slidermenu .cliped { width: 873px; height: 60px; margin-left: 27px; overflow: hidden; } #slidermenu .p, #slidermenu .n { position: absolute; top: 0; width: 27px; height: 60px; z-index: 10 } #slidermenu .p { left: 0; } #slidermenu .n { right: 0; } #slidermenu .p a, #slidermenu .n a { display: block; width: 27px; height: 60px; background: #fff url(http://www.nickelodeon.ru/wp-content/themes/MTV-RU/images/icon-slider-1.png) no-repeat; } #slidermenu .p span, #slidermenu .n span { display: none; } #slidermenu .n a { background-position: right top; } #slidermenu .n a.bdisabled { background-position: right bottom; } #slidermenu .p a { background-position: left top; } #slidermenu .p a.bdisabled { background-position: left bottom; } /*#slidermenu .n a:hover { background-position: right top; } #slidermenu .p a:hover { background-position: left top; }*/ #slidermenu ul { display: block; position: relative; left: -98px; height: 60px; width:9999px; } #slidermenu ul li { display: inline; float: left; margin-right: 8px; width: 90px; } /* /slidermenu */ #sliderwrap { margin: 0; padding: 8px 8px 2px 8px; background: #fff; } #sliderwrap #slidermenu { margin-top: 0; } #sliderwrap { margin: 0; padding: 8px 8px 2px 8px; background: #fff; } #sliderwrap #slidermenu { margin-top: 0; } </style> $MYINF_2$ заменяем на свой. | |

| |
|
| |
|
| |
Похожие материалы: | |
| Просмотров: 1814 | Загрузок: 0 | | |
| Всего комментариев: 0 | |