Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Кнопки для UCOZ |
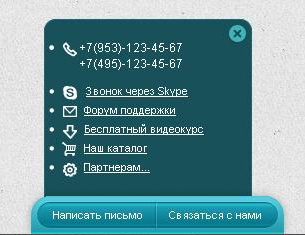
Форма обратной связи и Контактов
|
Данный скрипт состоит из 5 цветовых схем: оранжевый, чёрный, красный, зелёный, синий. Внимание!!! В примере стоит - Моя "Форма обратной связи" Открыть в новом окне Вставляем в НИЖНЮЮ ЧАСТЬ САЙТА (в самый низ): Код <link rel="stylesheet" href="http://megascripts.ru/demo/fiks_panel/contact-blue.css" type="text/css"> <!--Код формы НАЧАЛО--> <div class="liveChat"> <div class="liveL"></div> <div class="liveBg"> <a href="javascript: void(0);" onclick="javascript: window.open('http://megascripts.ru/demo/obratnay_svyz/index.html','livechatwin','toolbar=0, location=0,top=200,left=250,directories=0,status=1,menubar=0,scrollbars=0,resizable=1, width=550,height=580');" class="livechatlink lftBut"><i class="lft"></i><i class="txt">Написать письмо</i></a> <div class="sep"></div> <a href="javascript:void(0)" onMouseOver="javascript:$('#popLiveChatID').slideDown(400);" class="rghBut"> <i class="txt">Связаться с нами</i> <i class="rgh"></i> </a> </div> <div class="liveR"></div> <div class="popLiveChat" id="popLiveChatID"> <ul> <li class="phone"><i></i>+7(953)-123-45-67<br> <b style="visibility:hidden"></b>+7(495)-123-45-67</li> <li class="skype"><a href="#"><i></i>Звонок через Skype</a></li> <li class="mail"><a href="#"><i></i>Форум поддержки</a></li> <li class="adress"><a href="#"><i></i>Бесплатный видеокурс</a></li> <li class="store"><a href="#"><i></i>Наш каталог</a></li> <li class="cpanel"><a href="#"><i></i>Партнерам...</a></li> </ul> <a href="javascript:void(0)" onclick="javascript:$('#popLiveChatID').slideUp(200);" class="close"> </a> </div> </div> <!--Код формы Конец--> Вот и всё ! В архиве все 5 цветов панели и изображения. | |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
СКАЧАТЬ http://megascripts.ru/load/0-0-0-132-20 [90 кб] (cкачиваний: 218)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 930 | Загрузок: 218 | Комментарии: 1 | | |
| Всего комментариев: 1 | |
|
| |