Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Скрипт вид материалов для UCOZ |
Новый вид для модуля новостей
|
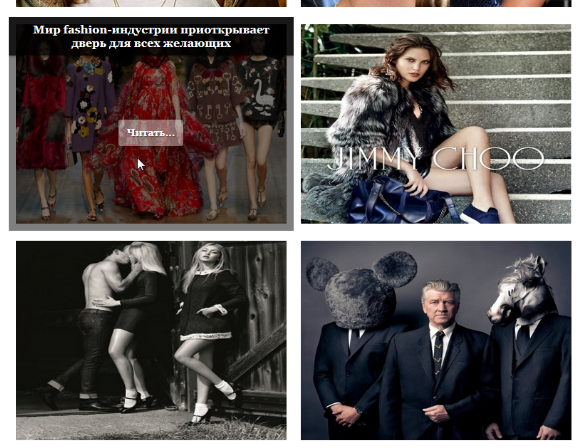
Не исключая его возможности а также функциональности. Установка CSS Между тега <head> </head> на стр Главная страница дневника ( Блог) Страница архива материала ( БЛОГ ИЛИ Новости ) Код <link rel="stylesheet" href="http://vipbiguteriya.at.ua/news1/hovernews.css"/> Установка JS вставить данный код перед тегом </body> на стр Главная страница дневника ( Блог) Страница архива материала ( БЛОГ ИЛИ Новости ) Код <script type="text/javascript" src="http://vipbiguteriya.at.ua/news1/hovernews.js"></script>  1-Й Вариант Вставить Вид материалов Новостей или Блога Код <div style = "width: 50%; float:left;"> <div class="he-wrap tpl4"> <img src="$IMG_URL1$" style="margin: 10px; float: left; width: 380px; height: 280px;" alt=""> <div class="he-view"> <div class="bg"> <div class="a0" data-animate="fadeInDown"></div><div class="a0" data-animate="fadeInUp"></div><div class="a0" data-animate="fadeInDown"></div><div class="a0" data-animate="fadeInUp"></div><div class="a0" data-animate="fadeInDown"></div> </div> <div class="content"> <h3 class="info-title a2" data-animate="fadeInDown">$TITLE$</h3> <div class="detail a2" data-animate="fadeInUp"><?if(len($MESSAGE$)>360)?><?substr($MESSAGE$,0,350)?> <a href="$ENTRY_URL$">Читать далее...</a><?else?>$MESSAGE$<?endif?> <a href="$ENTRY_URL$" class="more a2" data-animate="fadeInRight">Читать далее...</a></div> </div> </div> </div> </div>  2-Й Вариант Вставить Вид материалов Новостей или Блога Код <div style = "width: 50%; float:left;"> <div class="he-wrap tpl6"> <img src="$IMG_URL1$" style="margin: 10px; float: left; width: 380px; height: 280px;" alt=""> <div class="he-view"> <div class="bg a0" data-animate="fadeIn"> <h3 class="a1" data-animate="fadeInDown">$TITLE$</h3> <a href="$ENTRY_URL$" class="btn a2" data-animate="rotateInLeft"><span>Читать...</span></a> </div> </div> </div> </div> В данном коде расчитано на 2 колонки новостей, но можно переделать на 3-4 колонки изменив в коде значение "width: 50%;( 2 колонки) на "width: 33%;( 3 колонки ) "width: 25%; ( 4 колонки ) так-же размеры картинок изменяються здесь width: 380px; height: 280px; Длина текста новости менюеться здесь <?if(len($MESSAGE$)>360)?><?substr($MESSAGE$,0,350)?> | |

| |
|
| |
|
| |
Похожие материалы: | |
| Просмотров: 1974 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
