Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Меню для UCOZ |
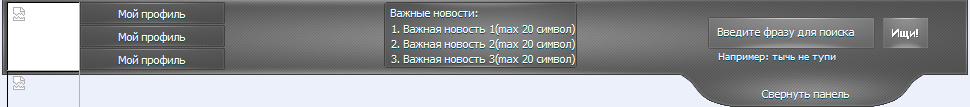
Красивое выдвигающиеся меню в шапке
|
У Вас мало место на сайте? Не знаете как влепить профиль и поиск на сайт, чтобы было компактно и красиво? Тогда данное выдвигающееся меню в шапке как раз для Вас... Это можно сказать вторая шапка, которая красиво впишется в дизайн сайта. В данном меню помимо профиля и поиска как писалось выше, есть еще информационный блок, в котором можно писать новости сайта или размещать рекламу... В архиве будет лежать демо, код и все картинки к материалу! Код
<div class="a"> <div class="b"> <div class="c"> <div class="ava"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="/img/noavatar"><?endif?></div> <div class="ccilki"> <div class="ccilka"><a href="javascript://">Мой профиль</a></div> <div class="ccilka"><a href="javascript://">Мой профиль</a></div> <div class="ccilka"><a href="javascript://">Мой профиль</a></div> </div> <div class="novosti">Важные новости: <br> 1. Важная новость 1(max 20 символ) <br> 2. Важная новость 2(max 20 символ) <br> 3. Важная новость 3(max 20 символ) </div> <div class="poisk"> <form onsubmit="this.sfSbm.disabled=true" method="get" action="/search/"> <input type="text" name="q" id="search" onfocus="if(this.value=='Введите фразу для поиска')this.value='';" onblur="if(this.value=='')this.value='Введите фразу для поиска';" value="Введите фразу для поиска" autocomplete="off" /> <input type="submit" name="sfSbm" id="naiti" value=""/> </form> <span>Например: тычь не тупи</span> </div> <div class="cvernut"><a href="javascript://" onclick="cver();" id="cv" style="display:none;">Свернуть панель</a> <a href="javascript://" onclick="razv();" id="rz">Развернуть панель</a></div> <script> function cver() {$('.b').animate({marginTop: "0px"}, 2000); $('#cv').hide(); $('#rz').show();} function razv() {$('.b').animate({marginTop: "77px"}, 2000); $('#rz').hide(); $('#cv').show();} </script> </div> </div> </div> <style> .a {width:966px; margin: 0px auto;} .b {background: url('img/fon.png') 0px 0px no-repeat; width:966px; height:108px; position:fixed; top:-77px; z-index:9999;} .c {margin:3px 0px 0px 5px;} .ava {background: url('img/fonava.png') 0px 0px no-repeat; width:73px; height:69px;float:left;} .ava img {width:73px; height:69px;} .ccilki {float:left;} .ccilka {background: url('img/moj_profil.png') 0px 0px no-repeat; border:none; width:145px; height:19px; text-align:center; padding-top:4px;} .ccilka a {color:#fff; text-shadow:0px 1px 0px #074f63; font-size:11px; text-decoration:none;} .ccilka a:hover {color:#eee;} .novosti {background: url('img/info.png') 0px 0px no-repeat; width:193px; height:66px;float:left; padding:3px 7px; margin-left:159px; color:#fff; text-shadow:0px 1px 0px #074f63; font-size:11px; line-height: 1.4;} .poisk {float:right; margin:15px 40px 0px 0px;} #search {background: url('img/poisk.png') 0px 0px no-repeat; border:none; width:167px; height:32px; padding:0px 15px 4px 10px; color:#fff; text-shadow:0px 1px 0px #074f63; font-size:11px; margin:0px; outline:none;} #naiti {background: url('img/ishhi.png') 0px 0px no-repeat; border:none; width:45px; height:30px; padding:0px 15px 4px 10px; margin-left:4px;} #naiti:hover {background: url('imgWebo4kaRu/ishhi.png') 0px -30px no-repeat; border:none; width:45px; height:30px; padding:0px 15px 4px 10px; color:#fff; text-shadow:0px 1px 0px #074f63; font-size:12px; cursor:pointer;} .poisk span {margin:10px 0px 0px 10px; color:#fff; text-shadow:0px 1px 0px #074f63; font-size:10px;} .cvernut {float:right; margin:23px 118px 0px 0px;} .cvernut a {color:#fff; text-shadow:0px 1px 0px #074f63; font-size:11px; text-decoration:none;} .cvernut a:hover {color:#eee;} </style>
| |
|
| |
СКАЧАТЬ /_ld/3/380____.zip [36.6 Kb] (cкачиваний: 204)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 1019 | Загрузок: 204 | | |
| Всего комментариев: 0 | |