| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |


 Добавил:DexonEdutt
Добавил:DexonEdutt  Добавил:Mixhoarm
Добавил:Mixhoarm Нас сегодня посетили :
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 5. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 6. Бирюлёво ремонт Сайт: https://postirai.my1.ru/ |
| 7. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 8. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 9. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 10. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| 11. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 12. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 13. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 14. Монтаж, ремонт и сервисное обслуживание кондиционеров. Сайт: http://air-moskonvent.ru |
| 15. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| Главная » Файлы » Скрипты для UCOZ » Скрипт вид материалов для UCOZ |
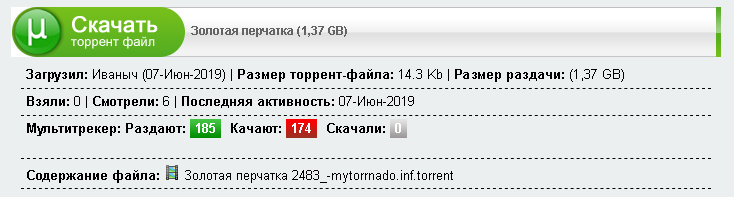
Табличка мульти трекера как на DLE
|
Доброго времени суток уважаемые пользователи и гости! Зная что многие делают себе сайты с кино направлением в стиле DLE, Код
<center>
<?if($FILE_URL$)?> <div class="torrent" align="left"> <div class="title"> <div class="info_c"> </div> <div class="download"> </div> <div class="info_d"><div class="info_d1"><a href="$FILE_URL$">$ENTRY_TITLE$</a><?if($RFILE_SIZE$)?>($RFILE_SIZE$)<?else?>??<?endif?> </div></div> </div> <div class="cont"> <div class="bord_a1"><b>Загрузил:</b> $USERNAME$ ($ADD_DATE$) | <b>Размер торрент-файла:</b> $FILE_SIZE$ | <?if($RFILE_SIZE$)?><b>Размер раздачи:</b> ($RFILE_SIZE$)<?else?>??<?endif?></span> </div> <div class="bord_a1"><b>Взяли:</b> $LOADS$ | <b>Смотрели:</b> $READS$ | <b>Последняя активность:</b> $DATE$</div> <div id="obnovlenieBloka"><div class="bord_a1"><b>Мультитрекер:</b> <b>Раздают:</b> <span class="li_distribute_m"><?rnd(200)?></span> <b>Качают:</b> <span class="li_swing_m"><?rnd(200)?></span><b>Скачали:</b> <span class="li_download_m">$LOADS$</span> <a href="javascript://" onclick="obnovlenieBl0ka();"/a><a button name="add" class="fbutton">Обновить</button></a></div></div> <div class="bord_a1"><span class="download_torrent_subtitle"><b>Содержание файла:</b> <img src="http://ipic.su/img/img7/fs/avi.1559758418.png"> $ENTRY_TITLE$ <?substr($FILE_DIRECT_URL$, strrpos($FILE_DIRECT_URL$,'/') +1)?></span></div> <div class="li_list_a3"> <div class="li_list_a1" id="tr_f_{id}" style="display: none;">$ENTRY_TITLE$</div> </div> </div> </div> <br clear="left"> <?endif?></center> <script> //filmovnet24.ru function obnovlenieBl0ka() { href = location.href; $('#obnovlenieBloka').html('<img src="http://ipic.su/img/img7/fs/obnovlenie_ljuboj_chasti_sajta.1559984513.gif" width="100">'); $('#obnovlenieBloka').load(href+' #obnovlenieBloka'); } </script>
Код
.torrent {
margin-top: 5px; padding-left: 10px; padding-right: 10px; } .torrent .title { height:50px; clear:left; } .torrent .title a { color:#636363; text-decoration:none; } .torrent .title a:hover{ text-decoration:underline; } .torrent .download, torrent .download a { width:174px; height:50px; background:#6bba1d url('/img/tor_down_03.jpg') no-repeat top left; text-decoration:none; float:left; } .torrent .info_d { height:50px; background:url('/img/tor_down_04.jpg') repeat-x; color:#636363; font-weight:bold; } .torrent .info_d1 { margin-left:180px; font-size:12px; padding:17px 10px 0px 0px; } .torrent .info_d1 span { color:#000; border-bottom: dashed 1px #000; } .torrent .info_c { background:#6bba1d url('/img/tor_down_06.jpg') no-repeat; height:50px; width:5px; float:right; } .torrent .cont { background:url('') no-repeat; margin-left:0px; padding:5px 10px; } .torrent .cont a { color:#666666; text-decoration:none; } .torrent .cont a:hover { color:#222222; text-decoration:underline; } .torrent .cont .bord_a1 { border-bottom:1px dashed #000; padding:5px; } .torrent .li_download { background:#9f9c9c url('/img/tor_down_11.jpg') repeat-x top left; padding:2px 5px; margin-right:5px; float:left; color:#FFFFFF; font-weight:bold; margin-top:-2px; } .torrent .li_download_a1 { float:left; } .torrent .li_download_a2 { margin-left:100px; } .torrent .li_distribute { background:#028e02 url('/img/tor_down_14.jpg') repeat-x top left; padding:2px 5px; margin-right:5px; float:left; color:#FFFFFF; font-weight:bold; margin-top:-2px; } .torrent .li_distribute_a1 { float:left; } .torrent .li_distribute_a2 { margin-left:100px; } .torrent .li_swing { background:#9d2e22 url('/img/tor_down_16.jpg') repeat-x top left; padding:2px 5px; margin-right:5px; float:left; color:#FFFFFF; font-weight:bold; margin-top:-2px; } .torrent .li_swing_a1 { float:left; } .torrent .li_swing_a2 { margin-left:100px; } .torrent .li_list_a3 { padding:5px; } .torrent .li_list { background:#cecece url('/img/tor_down_18.jpg') repeat-x top left; padding:2px 5px; margin-right:5px; float:left; color:#8f8f8f; margin-top:-2px; } .torrent .li_list_a1 { margin-left:110px; border-left:#b4b4b4 solid 2px; padding:0px 5px; color:#6a6a6a; } .torrent .li_distribute_m { background:#028e02 url('/img/tor_down_14.jpg') repeat-x top left; padding:2px 5px; margin-right:5px; color:#FFFFFF; font-weight:bold; margin-top:-2px; } .torrent .li_swing_m { background:#9d2e22 url('/img/tor_down_16.jpg') repeat-x top left; padding:2px 5px; margin-right:5px; color:#FFFFFF; font-weight:bold; margin-top:-2px; } .torrent .li_download_m { background:#9f9c9c url('/img/tor_down_11.jpg') repeat-x top left; padding:2px 5px; margin-right:5px; color:#FFFFFF; font-weight:bold; margin-top:-2px; }
PS: Файл пере залит, добавлен txt по установке. | |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
СКАЧАТЬ /_ld/5/500_img.rar [54.6 Kb] (cкачиваний: 223)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 1127 | Загрузок: 223 | | |
| Всего комментариев: 0 | |