Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Другие скрипты для UCOZ |
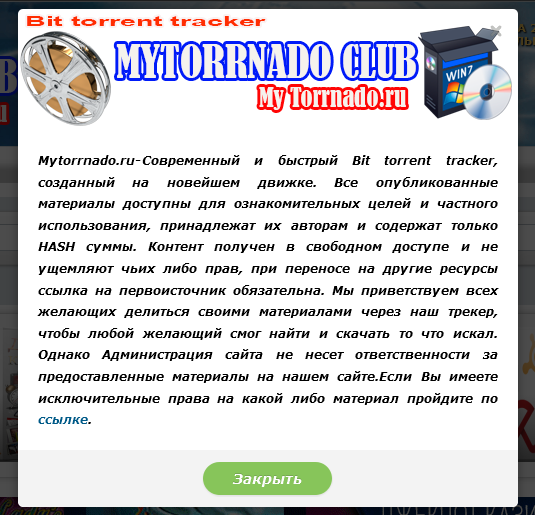
Всплывающее окно
|
Красивое информационное всплывающее окно. Вызов окна Код <a href="javascript://" onclick="$('.okno, .bg-body').fadeToggle(1000);">О нас</a>
окно Код
<div class="bg-body"></div><div class="okno"><div class="fon"><a href="javascript://" onclick="$('.okno, .bg-body').fadeToggle(1000);" title="Закрыть окно" style="text-decoration:none; outline:none;"><div class="close"></div></a></div><div class="body"><div>Ваш текст</div></div><div class="foother"><a href="javascript://" onclick="$('.okno, .bg-body').fadeToggle(1000);" style="text-decoration:none; outline:none;"><span class="zakrit">Закрыть</span></a></div>
</div>
CSS Код .bg-body {background: rgba(0,0,0,0.7); width:100%; height:100%; position:fixed; left: 0px; top: 0px; z-index:999; display:none;}
.okno {background:#fff; position:fixed; top:10%; left:30%; z-index:1000; width:500px; height:auto; border-radius:7px; box-shadow: 0 0 10px 1px rgba(0,0,0,0.3); display:none;}
.fon {background: url(ссылка на картику) 0px 0px no-repeat; background-size: 100%; border-top-left-radius:7px; border-top-right-radius:7px; width:500px; height:140px;}
.close {background: url(ссылка на значек закрыть) 0px 0px no-repeat; width:24px; height:24px; float:right; margin:10px 10px 0 0; opacity: 0.5;}
.close:hover {opacity: 1.0; cursor:pointer;}
.body {background:#fff; width:500px; height:auto;}
.body div {padding:20px 20px; text-align:justify; line-height:1.8;}
.foother {background:#f3f3f3; width:460px; height:auto; padding:20px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; text-align:center;}
.zakrit {background:#6bb933; border-radius:20px; color:#fff; font-size:14px;top: 40px; text-shadow:0 -1px 0 rgba(0, 0, 0, .2); text-align:center; box-shadow: 0 1px 1px rgba(0, 0, 0, .1); padding:8px 30px; opacity: 0.8;}
.akrit:hover {opacity: 1.0;}
| |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
|
| |
Похожие материалы: | |
| Просмотров: 674 | Загрузок: 0 | | |
| Всего комментариев: 0 | |