| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |


 Добавил:DexonEdutt
Добавил:DexonEdutt  Добавил:Mixhoarm
Добавил:Mixhoarm | Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Другие скрипты для UCOZ |
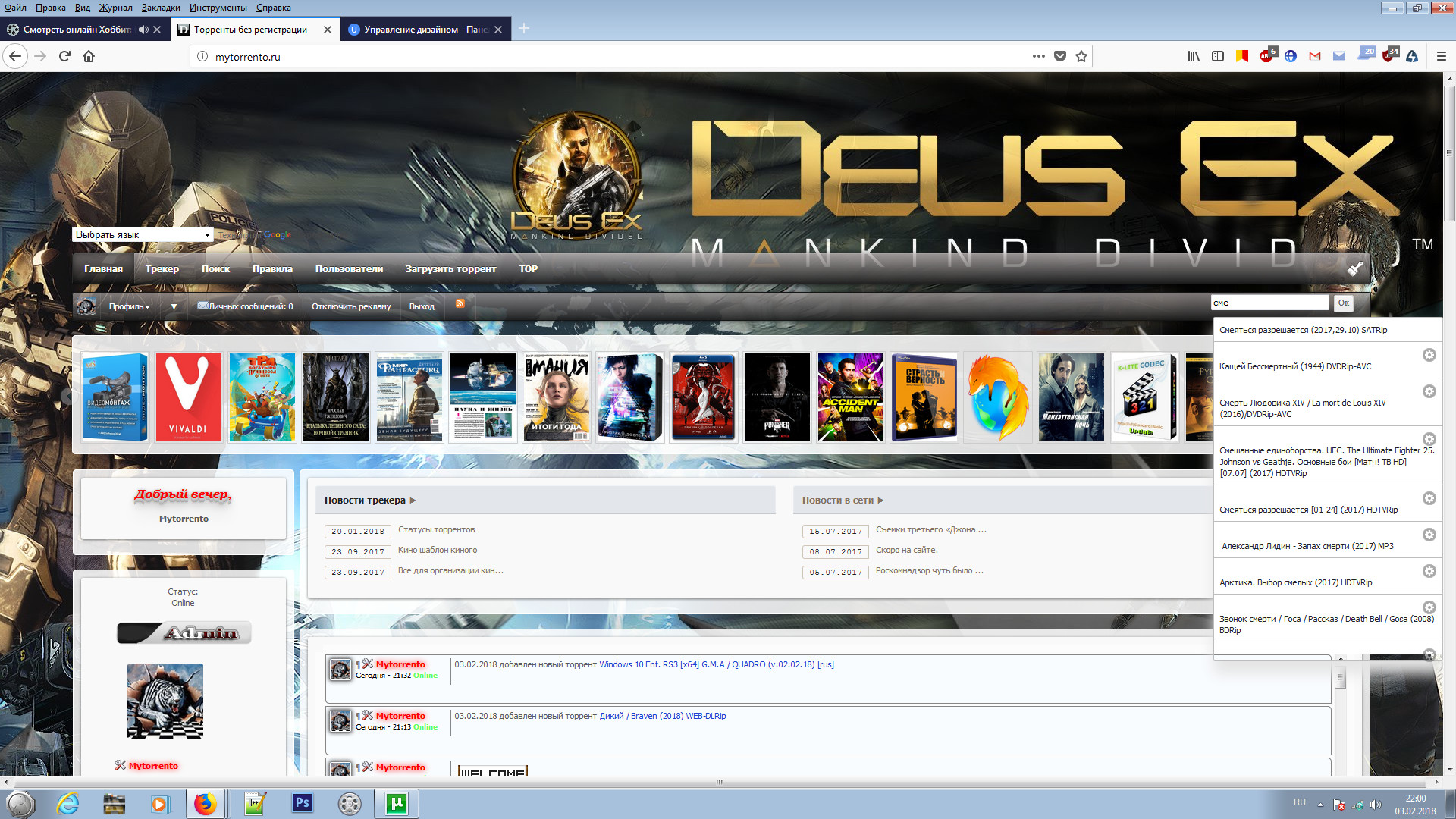
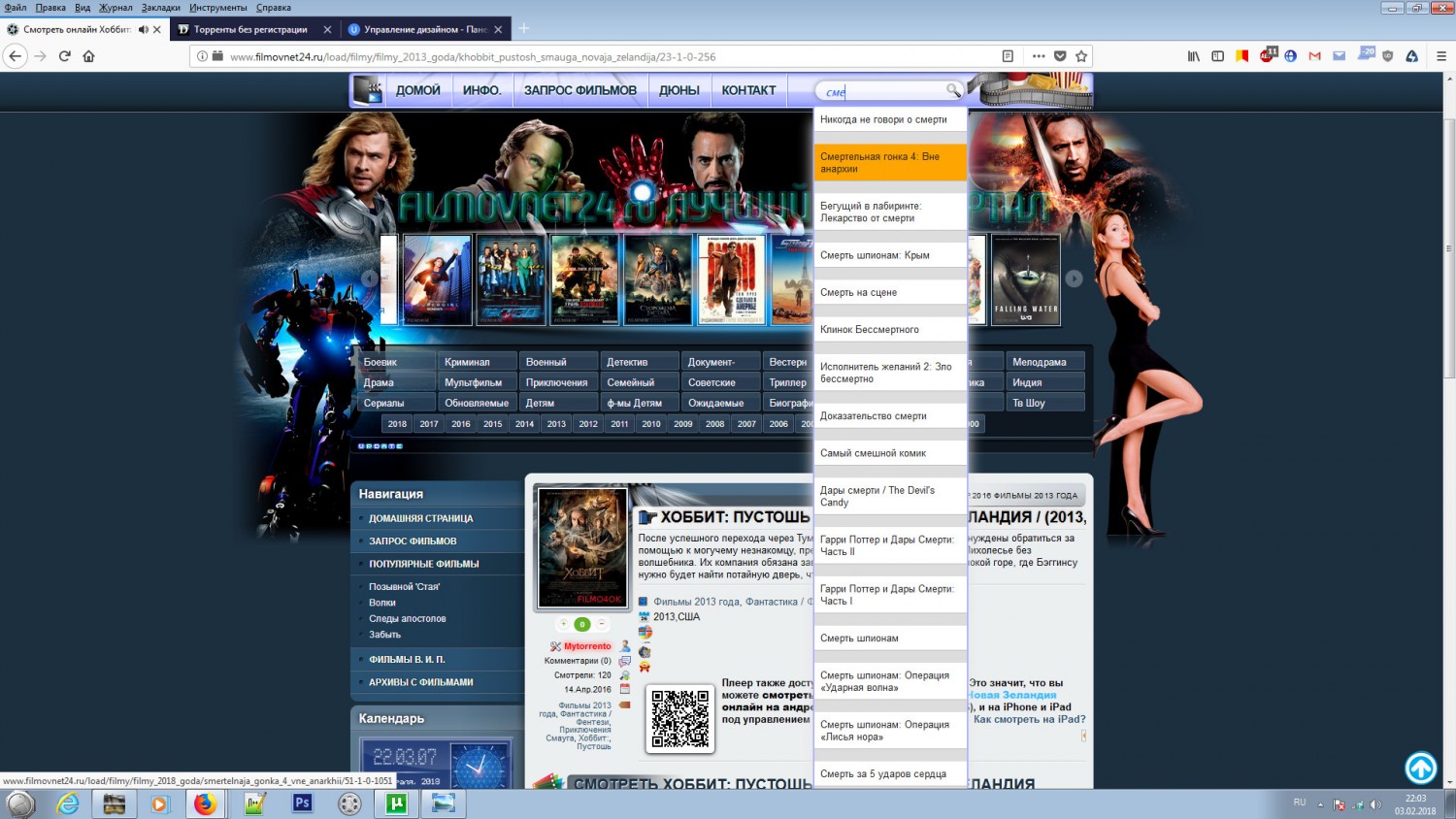
Живой поиск для сайта
|
Скрипт Живой поиск для сайта uCoz очень хорошо подойдёт для тех сайтов где много размещено или будет размещено файлов, материалов так как он быстро находит тот или иной материал по начальным запросам которые вы начинаете вводить в строку поиска. Давайте установим Живой поиск для сайта В первую очередь вам думаю нужно скачать архив и загрузить в свой файловый менеджер сайта текстовый документ search_fast Далее ставим ниже указанный код в то место на сайте где вам и нужен Живой поиск для сайта Код
<form onsubmit="search();return false;" method="post" style="margin: 0px;" action="/load/" id="searchform"> <input id="story" name="query" type="text" value="Поиск фильма по кинопорталу" onfocus='if (this.value == "Поиск фильма по кинопорталу") { this.value=""; }' onblur='if (this.value == "") { this.value="Поиск фильма по кинопорталу"; }' class="searchform poick_pole" autocomplete="off" style="width: 690px;"> <input class="srch_btn" name="sfSbm" value="Найти" type="submit"/> <input name="a" value="2" type="hidden"> <div id="search2"></div> </form> <script type="text/javascript" src="/js/search_fast.js"></script>
Теперь в стили вашего сайта пропишите стили которые находятся чуток ниже или можете прописать под свой сайт. Код
/*----------------[ПОИСК С ПОДСКАЗКАМИ]----------------*/ #search2 input:hover {background: #EDA8A8 !important;} #search2 a:hover {background: #EEE;} #search2 a:last-child {border-bottom: 0px solid;} #search2 { box-shadow: 0px 18px 18px #E5E5E5; border: 1px solid #BDBDBD; position: absolute; margin-top: 3px; display: none; z-index: 100; margin-left: 3px; border-radius: 2px; }#search2::after { /*border-bottom: 8px solid transparent; border-left: 0px solid transparent; border-right: 8px solid #6D8FA8; border-top: 8px solid transparent; */ content: ""; left: 20px; position: absolute; top: -12px; transform: rotate(90deg); writing-mode: tb-rl;} #search2 span { color:#444 !important; background: white; display: block; padding: 8px;}#search2 input { background: #F2CBCB !important; color: #AC2222 !important; border: 0px none; cursor:pointer; padding: 8px; height: 30px; width: 100%;}#search2 a { border-bottom: 1px solid #BDBDBD; color: #222 !important; text-decoration: none; white-space: normal; background: white; display: block; padding: 8px; height: auto; }
И так вроде мы установили но он не работает и для этого проходим в модуль каталог файлов и в дизайне вид материалов каталога файлов находим такую строчку Код
<a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a>
Можно не менять а просто вашу ссылку на материал заключить в такой вот class Код
<span class="xml-text">Тут ссылка на материал</span>
Не забываем скачать скрипт, откройте его в браузере и создайте текстовый документ с расширением js,затем залейте его в свою папку на сервере. | |

| |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
СКАЧАТЬ /_ld/4/463_search_fast.js [0.8 Kb] (cкачиваний: 251)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 825 | Загрузок: 251 | | |
| Всего комментариев: 0 | |