Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Меню для UCOZ |
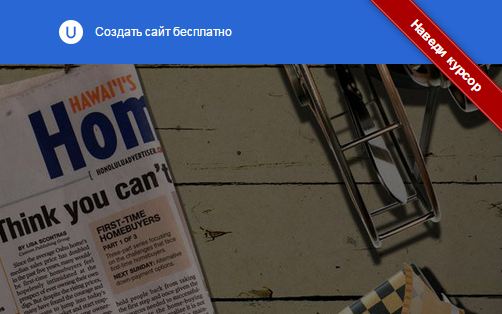
Выдвижная верхняя панель для uCoz
|
В Таблицу стилей (CSS) и в самый низ ставим: Код #forkit_block { margin: 0px; padding: 50px 0px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .forkit_color {color:#ffffff;} .forkit { position: fixed; right: 0; top: 0; z-index:9999; width: 200px; height: 150px; font-family: 'Lato', sans-serif; text-decoration: none; } .forkit .tag { display: block; height: 30px; width: 200px; color: #fff; background: #aa0000; text-align: center; font-size: 13px; font-weight: bold; line-height: 30px; box-shadow: 0px 0px 10px rgba( 0, 0, 0, 0.4 ); -webkit-transform-origin: 15px 0px; -moz-transform-origin: 15px 0px; -ms-transform-origin: 15px 0px; -o-transform-origin: 15px 0px; transform-origin: 15px 0px; } .forkit .tag:after { content: ''; display: block; position: absolute; top: 0; left: 0; width: 196px; height: 26px; margin: 1px; border: 1px solid rgba( 255, 255, 255, 0.4 ); } .forkit .string { display: block; height: 1px; width: 0px; position: absolute; background: rgba( 255, 255, 255, 0.7 ); box-shadow: 0px 0px 10px rgba( 0, 0, 0, 0.4 ); -webkit-transform-origin: 0px 0px; -moz-transform-origin: 0px 0px; -ms-transform-origin: 0px 0px; -o-transform-origin: 0px 0px; transform-origin: 0px 0px; } .forkit-curtain { position: fixed; width: 100%; height: 100%; top: -100%; z-index:9999; } .forkit-curtain { text-align: center; background: rgba( 0, 0, 0, 0.8 ); padding-top: 10%; position: fixed; } .close-button { position: absolute; width: 32px; height: 32px; right: 20px; top: 20px; cursor: pointer; background:url('http://webmaster-ucoz.ru/ucoz/1/1/panel/index_close.png'); Теперь заходим в верхнюю часть сайта и в самый низ ставим: Здесь Ваше содержимое - вставляем что хотим. Код <div class="forkit-curtain forkit_color" id="forkit_block"> <div class="close-button"></div> Здесь Ваше содержимое </div> <a class="forkit" data-text="Наведи курсор" data-text-detached="Потяни вниз >"><img style="position: absolute; top: 0; right: 0; border: 0;" src="" alt="Хай)"></a> <script src="http://webmaster-ucoz.ru/ucoz/1/1/panel/new_1_panel.js"></script> Незабывайте скачать архив с картинками!!! | |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
СКАЧАТЬ /_ld/3/396_6Gd.rar [6.5 Kb] (cкачиваний: 209)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 1368 | Загрузок: 209 | Комментарии: 2 | | |
| Всего комментариев: 2 | |||
| |||