Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm Коментарий:Среди Московских фирм, G - group самая надёжная и ответственная компан
Добавил:Михаил
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 5. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 6. Бирюлёво ремонт Сайт: https://postirai.my1.ru/ |
| 7. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 8. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 9. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 10. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| 11. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 12. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 13. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 14. Монтаж, ремонт и сервисное обслуживание кондиционеров. Сайт: http://air-moskonvent.ru |
| 15. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| Главная » Файлы » Скрипты для UCOZ » Скрипт вид материалов для UCOZ |
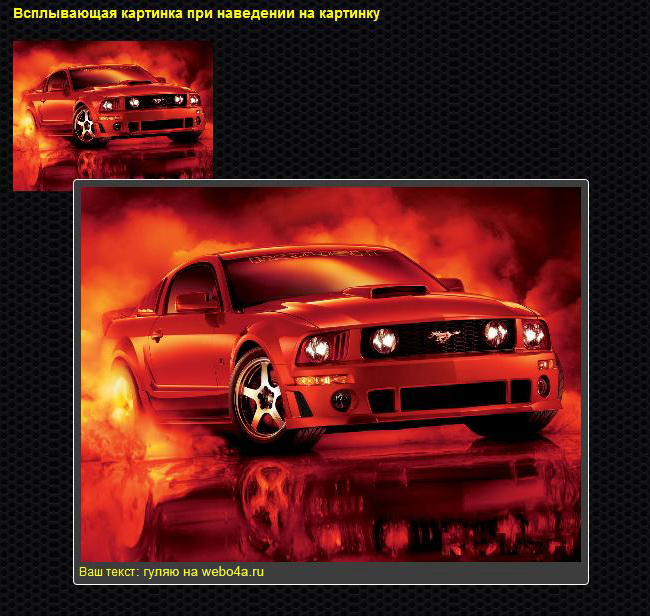
Всплывающая картинка при наведении на ссылку или на картинку
|
CSS стиль я немного переделал под себя. в CSS прописываем: Код /*Всплывающий скриншот*/ <br> .thumbnail{ <br> position: relative; <br> z-index: 0; <br> } <br> .thumbnail:hover{ <br> background-color: transparent; <br> z-index: 50; <br> } <br> .thumbnail span{ /*CSS for enlarged image*/ <br> position: absolute; <br> background-color: #3d3d3d; <br> padding: 5px; <br> left: -1000px; <br> border: 1px solid white; <br> visibility: hidden; <br> color: Yellow; <br> text-decoration: none; <br> border-radius: 4px 4px 4px 4px; <br> -moz-border-radius: 4px 4px 4px 4px; <br> -webkit-border-radius: 4px 4px 4px 4px; <br> } <br> .thumbnail span img{ /*CSS for enlarged image*/ <br> border-width: 0; <br> padding: 2px; <br> } <br> .thumbnail:hover span{ /*CSS for enlarged image on hover*/ <br> visibility: visible; <br> top: 0; <br> left: 60px; /*position where enlarged image should offset horizontally */ <br> } <br> /*---------------------*/ Ссылка должна быть такая: Код <a class="thumbnail" href="#">Ссылка<span>Здесь описание<img src="ВАША КАРТИНКА" width="500"/></span></a> Также можно сделать чтобы при наведении на картинку появлялась еще картинка например увеличенная очень красиво получается... Код <a class="thumbnail" href="#"><img src="ссылка на рисунок" width="100px" height="66px" border="0" /><span><img src="ссылка на рисунок" />Ваш текст</span></a> | |

| |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
|
| |
Похожие материалы: | |
| Просмотров: 1907 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
