Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Скрипт вид материалов для UCOZ |
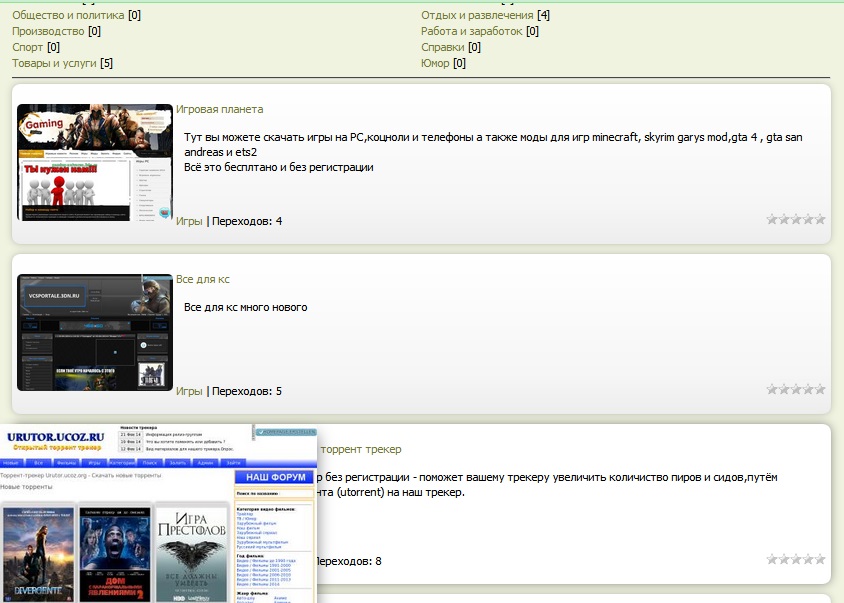
Вид материалов "Каталога сайтов" + снимок сайта + увеличение
|
Если при добавлении нового материала Вы в настройках выделили галочками только поле "Полный текст материала",тогда замените содержимое станицы "Вид материалов" модуля "Каталог сайтов" на этот код. Код <style> table#dscatalog { margin-bottom:10px; padding:2px; height:121px; background:-webkit-gradient(linear,left top,left bottom, color-stop(rgba(255,255,255,1),0), color-stop(rgba(246,246,246,1),0.74), color-stop(rgba(237,237,237,1),1)); background:-webkit-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%); background:-moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%); background:-o-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%); background:linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 ); -webkit-box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1); -moz-box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1); box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1); border-radius: 8px; -webkit-border-radius: 8px; -o-border-radius: 8px; -ms-border-radius: 8px; -webkit-transition:box-shadow 0.3s ease-in-out; -moz-transition:box-shadow 0.3s ease-in-out; -o-transition:box-shadow 0.3s ease-in-out; transition:box-shadow 0.3s ease-in-out;} table#dscatalog:hover {background:#fff; -webkit-box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1); -moz-box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1); box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1);} } td#dscatimg { width:160px; height:120px; } td#dscattext { height:120px; width:100%; border:0; } div#dszgl { height:20px; width:100%; border:0; top:0; font-size:1.3em; } div#dscatcontent { padding:5px 7px 0 7px; height:65px; font-size:0.9em; width:100%; border:1px solid transparent; display:block; text-overflow:ellipsis; -ms-text-overflow:ellipsis; -o-text-overflow:ellipsis; } div#dscatup { height:15px; width:100%; border:0; bottom:0; } .dszoomimage { text-align:center; background:transparent; } .dszoomimage a img { width:156px; height:117px; display:block; border:0; position:relative; top:0; left:0; -webkit-transition: all 0.5s ease-in; -moz-transition: all 0.5s ease-in; -o-transition: all 0.5s ease-in; -ms-transition: all 0.5s ease-in; transition: all 0.5s ease-in; } .dszoomimage a { display:inline-block; width:156px; height:117px; position:relative; } .dszoomimage a:hover img { width:320px; height:240px; position:absolute; top:-20px; left:-20px; box-shadow: 0 10px 15px rgba(0,0,0,0.5); z-index:7; } img#dscatimgb { border-radius: 5px; -webkit-border-radius: 5px; -o-border-radius: 5px; -ms-border-radius: 5px; } </style> <table id="dscatalog" class=""> <tr> <td id="dscatimg"> <div class="dszoomimage"> <a href="$SITE_URL$" target="_blank"> <img src='http://mini.s-shot.ru/?$SITE_URL$' id="dscatimgb" width='156' height='117' border='0' alt='Снимок сайта'> </a> </div> </td> <td id="dscattext"> <div id="dszgl"> <div style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> </div> <div id="dscatcontent"> <div style="text-align:left;clear:both;padding-top:10px;padding-bottom:10px;"><img src="http://delaisait.ucoz.ru/script/img/index_up.gif" title="Ускоряем подъём индексов сайта - $TITLE$" width="88" border="0" height="31"></div> <div id="dscatup"> <?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><?endif?> | Переходов: $REDIRECTS$ <?if($RATING$)?><div style="float:right;padding-right:10px;"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?> </td> </tr> </table> Код для 2 обязательных полей при добавлении Если при добавлении нового материала Вы в настройках выделили галочками оба поля,тогда замените содержимое станицы "Вид материалов" модуля "Каталог сайтов" на этот код. Код <style> table#dscatalog { margin-bottom:10px; padding:2px; height:160px; background:-webkit-gradient(linear,left top,left bottom, color-stop(rgba(255,255,255,1),0), color-stop(rgba(246,246,246,1),0.74), color-stop(rgba(237,237,237,1),1)); background:-webkit-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%); background:-moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%); background:-o-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%); background:linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 ); -webkit-box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1); -moz-box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1); box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1); border-radius: 8px; -webkit-border-radius: 8px; -o-border-radius: 8px; -ms-border-radius: 8px; -webkit-transition:box-shadow 0.3s ease-in-out; -moz-transition:box-shadow 0.3s ease-in-out; -o-transition:box-shadow 0.3s ease-in-out; transition:box-shadow 0.3s ease-in-out;} table#dscatalog:hover {background:#fff; -webkit-box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1); -moz-box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1); box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1);} } td#dscatimg { width:160px; height:120px; } td#dscattext { height:120px; width:100%; border:0; } div#dszgl { height:20px; width:100%; border:0; top:0; font-size:1.3em; } div#dscatcontent { padding:5px 7px 0 7px; height:85px; font-size:0.9em; width:100%; border:1px solid transparent; display:block; text-overflow:ellipsis; -ms-text-overflow:ellipsis; -o-text-overflow:ellipsis; } div#dscatup { height:15px; width:100%; border:0; bottom:0; } .dszoomimage { text-align:center; background:transparent; } .dszoomimage a img { width:156px; height:117px; display:block; border:0; position:relative; top:0; left:0; -webkit-transition: all 0.5s ease-in; -moz-transition: all 0.5s ease-in; -o-transition: all 0.5s ease-in; -ms-transition: all 0.5s ease-in; transition: all 0.5s ease-in; } .dszoomimage a { display:inline-block; width:156px; height:117px; position:relative; } .dszoomimage a:hover img { width:320px; height:240px; position:absolute; top:-20px; left:-20px; box-shadow: 0 10px 15px rgba(0,0,0,0.5); z-index:7; } img#dscatimgb { border-radius: 5px; -webkit-border-radius: 5px; -o-border-radius: 5px; -ms-border-radius: 5px; } </style> <table id="dscatalog" class=""> <tr> <td id="dscatimg"> <div class="dszoomimage"> <a href="$SITE_URL$" target="_blank"> <img src='http://mini.s-shot.ru/?$SITE_DIRECT_URL$' id="dscatimgb" width='156' height='117' border='0' alt='Снимок сайта'> </a> </div> </td> <td id="dscattext"> <div id="dszgl"> <div style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> </div> <div id="dscatcontent"> <?if($MESSAGE$)?><div style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><?endif?> </div> <div id="dscatup"> <?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><?endif?> | Переходов: $REDIRECTS$ <?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?> </td> </tr> </table> | |
|
| |
|
| |
Похожие материалы: | |
| Просмотров: 1631 | Загрузок: 0 | | |
| Всего комментариев: 0 | |