Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Скрипт вид материалов для UCOZ |
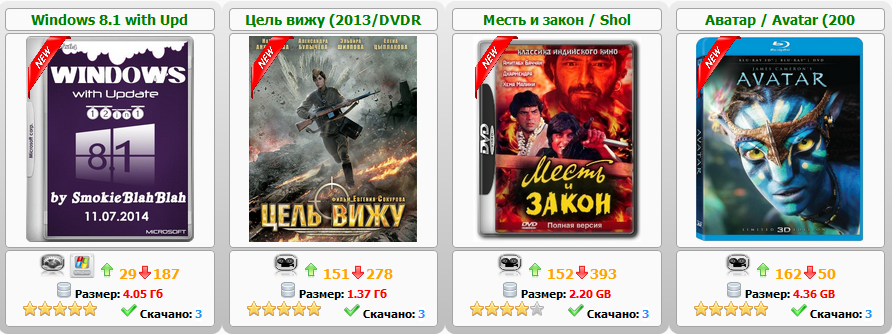
Вид материалов как на TBDEV
|
Доработан и адаптирован под uoz Это все в вид материалов каталога файлов,картинки и ссылку на постер добавте свои. Код <style> #info{ background: #fafafa; margin:2px; padding:2px; border: 1px solid #a4a4a4; -moz-border-radius:4px; -khtml-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; text-align: center; color:#000000; } #fon{ background: -o-linear-gradient(top, #ececec, #bdbdbd); background: -moz-linear-gradient(top, #ececec, #bdbdbd); background: -webkit-linear-gradient(top, #ececec, #bdbdbd); padding:5px; border-radius:10px; -khtml-border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; } #fon:hover { background: -o-linear-gradient(top, #4F564D, #4F564D); background: -moz-linear-gradient(top, #4F564D, #4F564D); background: -webkit-linear-gradient(top, #4F564D, #4F564D); padding:5px; border-radius:10px; -khtml-border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; } .bk { background-color: #242424; border:1px solid #787878; width:160px; height:200px; align:center; border-radius:15px; box-shadow:15px 15px 15px rgba(0,0,0,0.5); } </style> <div style="width:25%;float:left;"> <div id="fon"> <div id="info"><font color="green" size="2"><font size="1"><center><b><?substr($TITLE$,0,23)?></b></center></font></font></div> <div id="info"><font color="green" size="2"><b><a href="$ENTRY_URL$"><img class="latest_img" src="[color=red](Ваша кортинка)[/color]" height="199" width="163"></a><?if($DATE$="Сегодня")?><img src="http://ipic.su/img/img4/fs/label_new_red.1394801743.png" style="font-weight: bold; padding:3px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; margin-left:-165px; margin-top:-3px; position: absolute; width:45px;" height="64"> <?endif?> </b></font></div><b><font color="orange" size="2"><a href="$ENTRY_URL$"> </a></font></b><b><font color="orange" size="2"></font><div id="info"><font color="orange" size="2"> <img alt="" src="[color=red]/images/arrowup.gif[/color]" title="Раздают на данном трекере"> <?rnd(200)?><img alt="" src="[color=red]/images/arrowdown.gif[/color]" title="Качают на данном трекере"><?rnd(400)?></font><br> <div class="bkrating"> <?$RSTARS$('15','/.s/img/vi/rating.png','1','rateItem','float')?></div> <div class="bkreads"> <img src="/.s/img/vi/vico-views.png"> Просмотры: $READS$ </div> </div></b></div><table class="bk" cellpadding="0" cellspacing="0" align="center" width="100%"> </table><br></div> Выделенное заменяем на свое.На всякий случай картинки в архиве. | |

| |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
СКАЧАТЬ /_ld/3/303_img.rar [430.8 Kb] (cкачиваний: 349)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 2543 | Загрузок: 349 | Комментарии: 2 | | |
| Всего комментариев: 2 | ||
|
| ||
