Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Скрипт вид материалов для UCOZ |
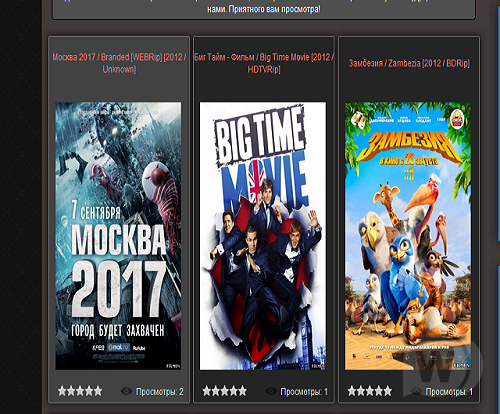
Вид материалов для uCoz в три колонки
|
Очередной вид материалов в 3 колонки для сайтов под управление системы uCoz. В вид материалов ставим и редактируем под себя:На страницу вид материалов Код <div style="width:33%;float:left;"> <table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk"> <tr id="bk_title"><td><a href="$ENTRY_URL$">$TITLE$</a></td></tr> <tr><td> <center> <a href="$ENTRY_URL$" title="$TITLE$ смотреть онлайн"><img src="$IMG_URL1$" width="210" height="350"></a> </center> </td></tr> <tr><td> <div class="bkrating"> </div> <div class="bkreads"> <img src="/.s/img/vi/vico-views.png"> Просмотры: $READS$ </div> </td></tr> </table> </div> Настройки скрипта <div style="width:33%;float:left;"> - 3 колонки <div style="width:25%;float:left;"> - 4 колонки в общем сколько нужно , не забываем настраивать размер постера после изменения скрипта. тудаже в теги Код <style></style> Код .bk { background-color: #f4f4f4; border:1px solid #f4f4f4;width:280px; height:353px; align:center; border-radius:3px; box-shadow:0px 0px 15px rgba(0,0,0,0.5); } .bk:hover { background-color: #f4f4f4; } #bk_title{height:70px;text-align:center;margin:0;padding:0;} .bkrating { margin-left:14px; margin-bottom:8px; width:130px; } .bkreads{float:right;margin-right:10px;margin-top:-22px;} Настройки CSS width:237px; height:353px -(Размер банки) background-color: #242424; -(цвет заливки) background-color: #424242; -(цвет выделения) border-radius:3px;-(Скругление банки) для тёмного сайта Код /*------- ВИД МАТЕРИАЛОВ ------*/ .bk { background-color: #242424; border:1px solid #787878; width:237px; height:353px; align:center; border-radius:3px; box-shadow:0px 0px 15px rgba(0,0,0,0.5); } .bk:hover { background-color: #424242; } #bk_title{height:70px;text-align:center;margin:0;padding:0;} .bkrating { margin-left:14px; margin-bottom:8px; width:130px; } .bkreads{float:right;margin-right:10px;margin-top:-22px;} /*=============*/ | |

| |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
|
| |
Похожие материалы: | |
| Просмотров: 4429 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
