Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Другие скрипты для UCOZ |
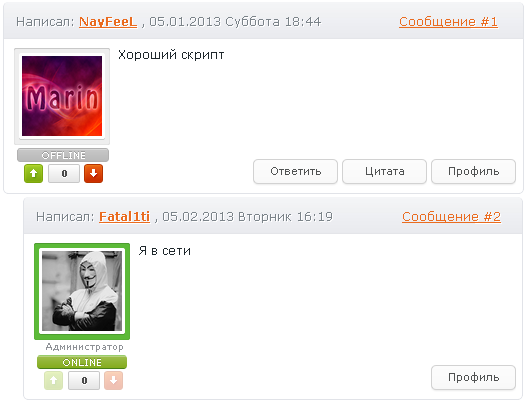
Статусы пользователей в Комментариях
|
Данный скрипт выводит статус пользователя в комментариях. Данный хак был уже выложен на этом сайте, Но многие пользователи хотели, чтобы кроме online показывало и offline. Вот я и решил улучшить его. Вот описание с той версии скрипта: Очень давно все мы говорили, что за подобное uCoz дает бан, Но нашелся же выход и тут мы обошлись только лишь одним $.get-запросом. Установка: 1) Зайти в ПУ » Комментарии » Вид комментариев, там где хотите видеть статус вставьте: Код <div class="statusOnline">ONLINE</div> <div id="idad-" class="statusOffline">OFFLINE</div> <div style="display:none; text-align:center; color:green;" class="stati">0)?>$PROFILE_URL$</div> 2) На страницу материала и комментариев к нему, в самый конец: Код <script type="text/javascript"> $.get('/index/62', function(d){ // uSite.su var dll = $('cmd[p="content"]',d).text(); $('a',dll).each(function(){ var tik = $(this).attr('href'); var idik = tik.replace("http://АДРЕС_САЙТА/index/8", "idad"); $('.stati').each(function(){ if($(this).text() == tik){ $(this).html('<style>#'+idik+' {display:none;}</style><div class="statusOnline">ONLINE</div>').show(); } }); }); }); </script> И в этом коде вы должны вместо АДРЕС_САЙТА вставить адрес вашего сайта 3) Этот пункт необязателен - тут мы украсим надписи online и offline В Таблицу стилей(CSS) вставить код: Код .statusOnline { width:80px; background:#7BA60D; border-radius:3px; font-size:10px; text-transform:uppercase; color:#FFF; border-top:1px solid #97CD6B; border-bottom:1px solid #488019; background-image:url(/img/highlight.png); text-shadow:rgba(0,0,0,0.2) 0 -1px 0; margin:3px 3px 0; padding:0 5px; } .statusOffline { border:1px solid #B1B0B0; background-image:url(/img/highlight.png)!important; text-transform:uppercase; width:80px; text-shadow:rgba(0,0,0,0.2) 0 -1px 0; background:#B4B4B4; border-radius:3px; font-size:10px; color:#FFF; margin:3px 3px 0; padding:0 5px; } Вот и всё вроде, думаю ничего не забыл Вопросы можете задавать в комментарии. Источник поставлю прежний, так как я ничего почти такого нового не сделал. | |

| |
|
| |
|
| |
Похожие материалы: | |
| Просмотров: 1064 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
