Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Другие скрипты для UCOZ |
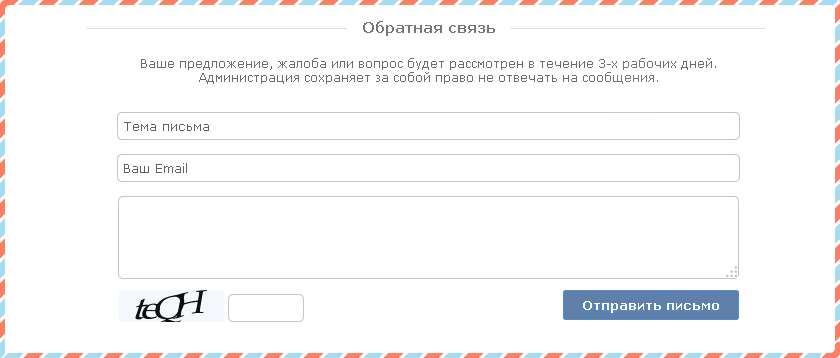
Шаблон страницы обратной связи
|
Может вы и не увидите ничего особенного, но мне кажется, что немного придать стиля этой страничке никому не помешает. Никаких скриптов мы здесь использовать не будем, только стили CSS. Состоять наш код будет из двух частей. Первый отвечает за заголовок формы, второй будет отвечать за цветную штрихпунктирную рамку и стили полей. Установка Заходим в свои CSS стили и прописываем следующий код, который придаст нашей рамке как раз такой вид, который показан на скриншоте выше. Код .cell-title { float:left; width:100%; height:7px; padding: 0px 0px 3px 0px; margin: 15px 0px 15px 0px; border-bottom: 1px solid #D8E0E5; font:15px Verdana,Arial,Helvetica, sans-serif; color:#777; margin-bottom: 27px; } .cell-title div { width:100%; text-align:center; } .cell-title strong,.cell-title a { padding: 0px 15px; background:#fff; font-weight: bold;text-decoration:none; } .cell-title a:hover{ text-decoration:underline; } .contact_back{ background:url(http://yraaa.ru/_pu/27/16775232.png); padding:5px; border-radius:5px; margin-top:50px; } .contact_form{ background: #FFF; border-radius:5px; padding: 25px; } .contact_butt input{ padding: 5px 15px !important; cursor: pointer !important; background: #5E80AA !important; border: 1px solid #508DD3 !important; text-shadow: 1px 1px 1px #508DD3 !important; font-weight: bold !important; color: #FFF !important; border-radius: 3px !important; } .contact_butt input:hover{ background:#508DD3 !important; color:#fff !important; } В коде присутствует картинка, которую я бы рекомендовал перезалить к себе на сайт. Следующий код поставьте на страницу "Обратной связи", вместо кода $MFORM_1$. Код <div class="contact_back"> <div class="contact_form"> <div class="cell-title"><div><strong>Обратная связь</strong></div></div> <div class="clean"></div> $MFORM_1$ </div> </div> На этом пожалуй установка нового вида формы обратной связи закончилась. Все свои отзывы можете оставлять в комментариях. | |
|
| |
|
| |
Похожие материалы: | |
| Просмотров: 2279 | Загрузок: 0 | | |
| Всего комментариев: 0 | |