Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Меню для UCOZ |
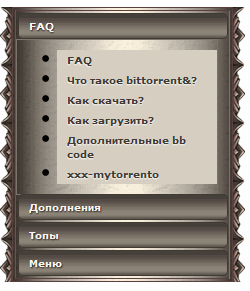
Раздвижное меню
|
Оригинальное раздвижное меню. Код
<script type="text/javascript" src="http://s40.ucoz.net/src/jquery-1.3.2.js"></script>
<div class="sb-l"> <div class="sb-r"> <div class="sb-fon"> <div class="sb-fon-vn3"> <div id="firstpane" class="menu_list"> <p class="menu_head">FAQ</p> <div class="menu_body bCenter"> <ul class="med"> <li><a href="http://www.mytorrento.ru/faq.php"><b>FAQ</b></a></li> <li><a href="http://www.mytorrento.ru/viewtopic.php?f=37&t=1203"><b>Что такое bittorrent&?</b></a></li> <li><a href="http://www.mytorrento.ru/viewtopic.php?f=37&t=1201"><b>Как скачать?</b></a></li> <li><a href="http://www.mytorrento.ru/viewtopic.php?f=37&t=111"><b>Как загрузить?</b></a></li> <li><a href="http://mytorrento.ru/viewtopic.php?f=16&t=1018"><b>Дополнительные bb code</b></a></li> <li><a href="http://xxx.mytorrento.ru/browse"><b>xxx-mytorrento</b></a></li> </ul> </div> <p class="menu_head">Дополнения</p> <div class="menu_body bCenter"> <a href="http://www.mytorrento.ru/viewforum.php?f=37">Помощь</a> <a href="http://www.mytorrento.ru/viewtopic.php?f=37&t=302" target="_blank">BB codes</a> </div> <p class="menu_head">Топы</p> <div class="menu_body bCenter"> <a href="http://www.mytorrento.ru/top.php" target="_blank">Топы</a> </div> <p class="menu_head">Меню</p> <div class="menu_body bCenter"> <ul class="med"> <li><a href="http://www.mytorrento.ru/viewforum.php?f=36"><b>Личные форумы</b></a></li> <li><a href="http://www.mytorrento.ru/viewforum.php?f=31"><b>Пробный трекер</b></a></li> <li><a href="http://rghost.ru/users/mytorrento/releases/Moi-fayly95"><b>Файлообмен</b></a></li> <li><a href="https://rbkmoney.ru/client/index.aspx?RN=acquirercardlist2.aspx"><b>Мой кошелек</b></a></li> <li><a href="http://mytorrento.ru/faq.php?mode=bbcode"><b>Руководство по BBCode</b></a></li> <li><a href="http://mytorrento.ru/index.php"><b> Список форумов</b></a></li> </ul> </div> </div> </div> <script type="text/javascript"> $(document).ready(function() { $("#firstpane p.menu_head").click(function() { $(this).next("div.menu_body").slideToggle(300).siblings("div.menu_body").slideUp("slow"); }); }); </script> </div> </div> </div> </div> <style> .iComm { font-size: 11px; padding: 0px 0px 6px; border-bottom: 1px solid #5D4141; } /* left menu */ .menu_list { width: 214px;} .menu_head { padding: 5px 10px; cursor: pointer; position: relative; margin: 2px; font-weight: bold; background: #6f695e url(http://www.mytorrento.ru/styles/subsilver2/theme/images/celltop_nav.jpg) repeat-x center; color:#fbf6f0 !important; text-shadow: 1px 1px 1px #2c2725; border: 1px solid #423b33; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .menu_head:hover{ color:#ffc961 !important;} .menu_body { display: none; width: 200px; border: 1px solid #7c726c; margin-top: -2px; margin-bottom: -3px; } .menu_body a{ margin: 0px; padding: 3px 10px; display: block; color: #3e3b3a !important; text-shadow: 0px 1px 1px #fff; background-color: #d6cfc1; font-weight: bold; text-decoration: none !important; } .menu_body a:hover{ color: #5b190d !important; text-shadow: 0px 1px 1px #fff; text-decoration: none !important; background-color: #c0bcb2; } .attachtable2 { font-size: 12px; border-collapse: collapse; } .sb-l { padding: 0px 0px 0px 12px; background: url("http://static.dark-os.com:8080/templates/default/images/frame_L2.png") repeat-y scroll 0% 0% transparent; } .sb-r { background: url("http://static.dark-os.com:8080/templates/default/images/frame_R2.png") repeat-y scroll 221px 0px transparent; } #sidebar1 { margin-top: -8px; width: 245px; padding: 0px 6px 0px 3px; vertical-align: top; } #sidebar1 { } body, th, td, font { font: 10px Verdana,Arial,sans-serif; } .sb-fon { border: 1px solid #5D4141; background: url("http://static.dark-os.com:8080/templates/default/images/sb_fon.jpg") repeat scroll 0% 0% transparent; width: 215px; padding: 2px; margin-bottom: 10px; } .sb-fon-vn2 { padding: 5px; } .sb-fon-vn, .sb-fon-vn2, .sb-fon-vn3 { border-width: 1px; border-style: solid; border-color: #5D4141 #7A746E #5D4141 #635C54; -moz-border-top-colors: none; -moz-border-right-colors: none; -moz-border-bottom-colors: none; -moz-border-left-colors: none; border-image: none; background: url("http://static.dark-os.com:8080/templates/default/images/sb_fon.jpg") repeat scroll 0% 0% transparent; } #sidebar1 { color: #5B190D; } :link:focus, :visited:focus { color: #B56301; } :link { color: #454D20; text-decoration: none !important; } </style> | |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
|
| |
Похожие материалы: | |
| Просмотров: 1330 | Загрузок: 0 | | |
| Всего комментариев: 0 | |