Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Другие скрипты для UCOZ |
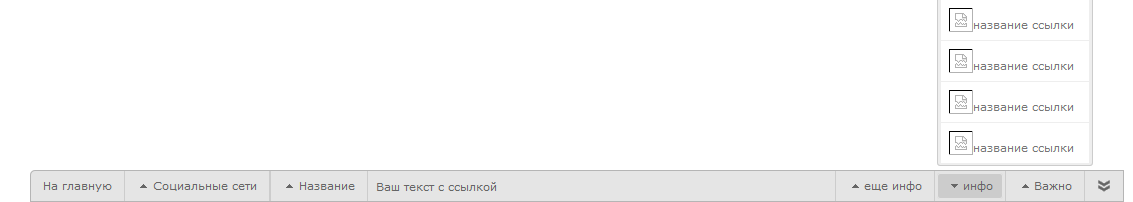
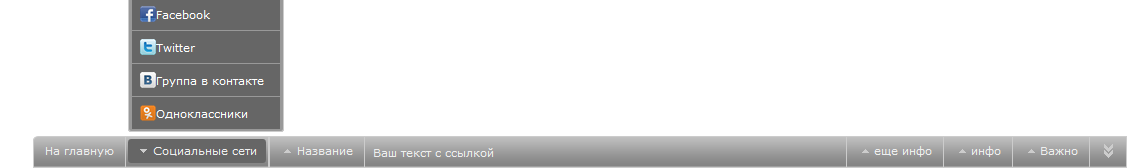
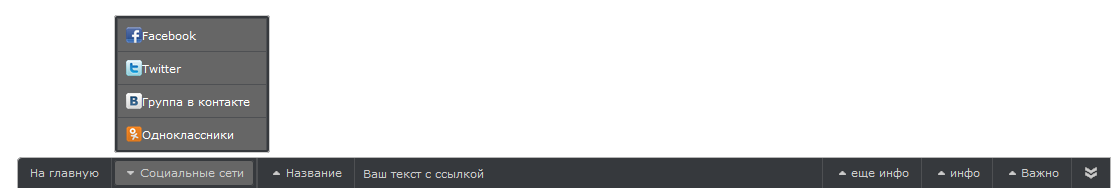
Плавающая инфопанель
|
Приветствую всех пользователей и гостей сайта! Код
перед закрывающимся тэгом </head>
ставим следующий код <link type="text/css" href="themes/default/jx.stylesheet.css" rel="stylesheet"/> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/jquery.jixedbar.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#sample-bar").jixedbar(); }); </script>
Код
перед закрывающимся тэгом </body> ставим саму панель <div id="sample-bar"> <ul> <li title="Home"><a href="ссылка">На главную</a></li> </ul> <span class="jx-separator-left"></span> <ul> <li title="Социальные сети"><a href="#">Социальные сети</a> <ul> <li><a href="http://www.facebook.com/"><img src="/pic/facebook.png" title="Facebook" width="16" />Facebook</a></li> <li><a href="http://twitter.com/"><img src="/pic/twitter.png" title="Twitter" width="16" />Twitter</a></li> <li><a href="https://vk.com/public39068175"><img src="/pic/vk.png" title="Flickr" width="16" />Группа в контакте</a></li> <li><a href="http://ok.ru"><img src="/pic/ok.png" title="Одноклассники" width="16" />Одноклассники</a></li> </ul> </li> </ul> <span class="jx-separator-left"></span> <span class="jx-separator-left"></span> <ul> <li title="Название"><a href="#">Название</a> <ul> <li><a href="ссылка"><img src="картинка" title="" width="16" />название ссылки</a></li> <li><a href="ссылка"><img src="картинка" title="" width="16" />название ссылки</a></li> <li><a href="ссылка"><img src="картинка" title="" width="16" />название ссылки</a></li> <li><a href="ссылка"><img src="картинка" title="" width="16" />название ссылки</a></li> </ul> </li> </ul> <span class="jx-separator-left"></span> <div>Ваш текст с ссылкой</div> <ul class="jx-bar-button-right"> <li title="Важно"><a href="#"><img src="картинка" alt="" />Важно</a> <ul> <li><a href="ссылка"><img src="картинка" title="" />название ссылки</a></li> <li><a href="ссылка"><img src="картинка" title="" />название ссылки</a></li> </ul> </li> </ul> <span class="jx-separator-right"></span> <ul class="jx-bar-button-right"> <li title="инфо"><a href="#"><img src="картинка" alt="" />инфо</a> <ul> <li><a href="ссылка"><img src="картинка" title="" />название ссылки</a></li> <li><a href="ссылка"><img src="картинка" title="" />название ссылки</a></li> <li><a href="ссылка"><img src="картинка" title="" />название ссылки</a></li> <li><a href="ссылка"><img src="картинка" title="" />название ссылки</a></li> </ul> </li> </ul> <span class="jx-separator-right"></span> <ul class="jx-bar-button-right"> <li title="еще инфо"><a href="#"><img src="картинка" alt="" />еще инфо</a> <ul> <li><a href="ссылка"><img src="картинка" title="" />название ссылки</a></li> <li><a href="ссылка"><img src="картинка" title="" />название ссылки</a></li> </ul> </li> </ul> <span class="jx-separator-right"></span> </div>
стиль меняем в этом коде | |


| |
|
| |
СКАЧАТЬ /_ld/3/398_LXR.rar [23.7 Kb] (cкачиваний: 156)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 634 | Загрузок: 156 | | |
| Всего комментариев: 0 | |