Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Другие скрипты для UCOZ |
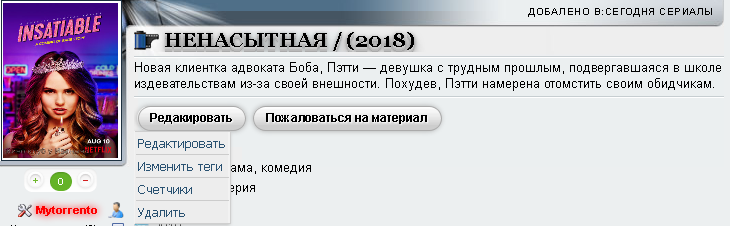
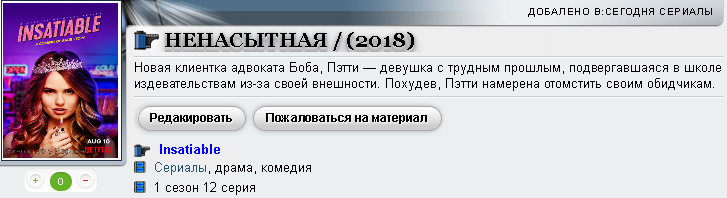
Переделываем модерпанель
|
Доброго времени суток! Многим хотелось бы изменить модерпанель и Я решил заняться. Этот вид панели для каталога файлов. У меня установлен шаблон от DLE и решил полностью переделать ее под свой дизайн. Вам скорее всего тоже придется по работать над картинками или заменить их на кнопки. Получилось не плохо и не стандартно. Эти коды ставим там где хотите видеть новую панель. Код
<?if($MODER_PANEL$)?>
<script> function mpc_mpfo$ID$(){$('#mpc$ID$').hide();$('#mpfi$ID$').show();$('#mp_$ID$').toggle('fast');}; function mpfi_mpfi$ID$(){$('#mpfi$ID$').hide();$('#mpc$ID$').show();$('#mp_$ID$').fadeIn('fast');} </script> <?if($NOT_ACTIVE$)?><a href="javascript://" onclick="_entrRem('aib$ID$','/index/91-5-$ID$','http://s105.ucoz.net','Вы действительно хотите активировать данный материал?');return false;"><img id="aib$ID$" src="/moder-panel/moder_panel_active.png"></a><?endif?> <img src="/moder-panel/moder_panel_close.png" onclick="mpc_mpfo$ID$()" id="mpc$ID$" style="display:none;cursor:pointer;"> <img src="/moder-panel/icon_edit.gif" onclick="mpfi_mpfi$ID$()" id="mpfi$ID$" style="cursor:pointer;" title="открыть"> <div style="text-align: right;display:none;position:absolute;background:#f2f2f2;border:1px solid #cfcfcf;-moz-box-shadow:0px 1px 3px #bdbdbd;box-shadow:0px 1px 3px #bdbdbd;-webkit-box-shadow:0px 1px 3px #bdbdbd;" id="mp_$ID$"> <div class="mpmenu"><a href="/stuff/0-0-0-$ID$-13">Редактировать</a></div> <div class="mpmenu"><a href="javascript://" onclick="new _uWnd('TgEd',' ',-450,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/52-9-$ID$'});return false;">Изменить теги</a></div> <div class="mpmenu"><a href="javascript://" onclick="new _uWnd('cntEd',' ',-280,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/87-9-$ID$'});return false;">Счетчики</a></div> <div class="mpmenu" style="border-bottom:0 !important;"><a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-5-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"',''/.s'")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000});},2000)});">Удалить</a></div> </div> <style> div.mpmenu {color:#7b7b7b;font-family:tahoma;background:#ededed;padding:3px;border-bottom:1px solid #ccc;width:93%;height:16px;} div.mpmenu:hover {color:#5d5d5d;background:#f4f4f4;} </style> <?endif?> PS: Возможно придется поработать над скриптом удаления. Код
<a href="javascript://" rel="nofollow" id="dib1059" onclick="_entrRemNew('dib1059','/index/92-5-$ID$-LuT18Zp3','','Вы подтверждаете удаление?');return false;" >Удалить</a>
dib1059- это значение можно узать, применив тег Код
<plaintext>$MODER_PFNEL$</plaintext>
| |

| |
|
| |
|
| |
Похожие материалы: | |
| Просмотров: 496 | Загрузок: 0 | | |
| Всего комментариев: 0 | |