Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Кнопки для UCOZ |
Новая кнопка с переходом
|
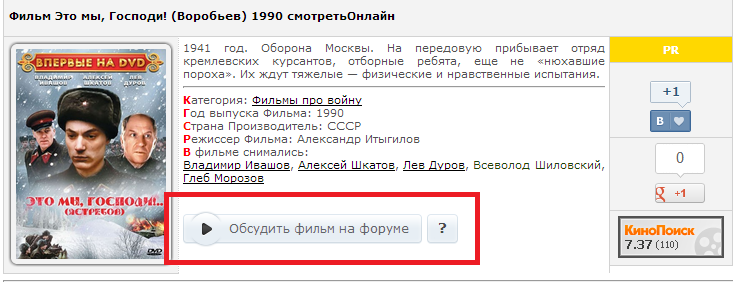
Вот с одного сайта содрал такую интересную кнопочку,к примеру я использую ее в качестве ,обсуждения фильма на форуме где пользователи пишут рецензии к фильму,ну,а вы я думаю найдете ей применение. По месту расположения кнопки ставим: Код <a href="$AUTHOR_NAME$" target="_blank" class="watchonline"> <span>Обсудить фильм на форуме</span></a></a><a class="watchhow" onclick="howonline ();" title="Обсудить фильм $ENTRY_TITLE$ на форуме" target="_blank"><span>?</span></a> <script> $('.watchonline').click(function() { new _uWnd('play1','Цена страха / The Sum of All FearsОнлайн',640,460,{modal:1, autosize:0,oncontent:torrent_online()},'<div id="torrent_online_player"></div>'); }); </script> Где $AUTHOR_NAME$ меняем на свое или оставляем это поле - имя автора кф. В каскадные стили добавляем: Код a.watchonline {display:inline-block; background:url('http://1941-45.ucoz.net/css/watchonline-3-.png') 100% -36px no-repeat; height:36px; line-height:35px; cursor:pointer;} a.watchonline span {display:inline-block; background:url('http://1941-45.ucoz.net/css/watchonline-2-.png') 0px 0px no-repeat; padding-right:13px; padding-left:46px; font-size:12px; color:#5f656a; height:36px; line-height:35px;} a.watchonline:hover {background-position:100% -108px;} a.watchonline:hover span {background-position:0 -72px; text-decoration:underline;} a.watchhow {display:inline-block; background:url('http://1941-45.ucoz.net/css/watchonline-1-.png') no-repeat 0 1px; height:36px; line-height:35px; padding-left:8px; cursor:pointer; margin-left:5px;} a.watchhow span {display:inline-block; background:url('http://1941-45.ucoz.net/css/watchonline.png') 100% -35px no-repeat; padding:0px 11px 0px 3px; font-size:14px; font-weight:bold; color:#494949; height:36px; line-height:35px;} a.watchhow:hover {background-position:0 -71px;} a.watchhow:hover span {background-position:100% -107px; color:#4da5de;} | |
|
| |
|
| |
Похожие материалы: | |
| Просмотров: 1115 | Загрузок: 0 | | |
| Всего комментариев: 0 | |