Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Меню для UCOZ |
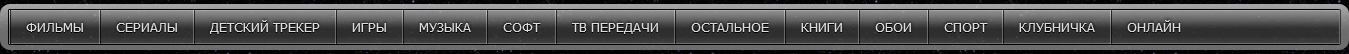
Навигация по сайту с выпадающим меню
|
Оригинальная навигация по сайту с выпадающим меню. Код
<div id="tbnavigation"><div id="rightend"><div id="leftend"><div id="centermenu"><ul class="sf-menu" id="mainmenu"><li class="toplevel"><a target="_self" href="/load">Главная</a><ul> <li><a target="_self" href="/search/" title="Поиск">Поиск</a></li><li><a target="_self" href="" title="ТОП">ТОП</a></li> <li><a target="_self" href="$HOME_PAGE_LINK$" title="Категории">Категории</a></li> <li><a target="_self" href="/index/34-1" title="Категории">Комментарии</a></li> <li><a target="_self" href="/load/" title="Все">Все</a></li></ul></li> <li class="sep"> </li><li class="toplevel"><a target="_self" title="Фильмы" href="/load/2">Фильмы</a> <ul><li><a target="_self" title="Зарубежные фильмы" href="/load/3">Зарубежные фильмы</a></li> <li><a target="_self" title="Российские фильмы" href="/load/4">Российские фильмы</a></li> <li><a target="_self" title="Документальные фильмы" href="/load/5">Документальные фильмы</a></li></ul></li> <li class="sep"> </li><li class="toplevel"><a target="_self" title="Сериалы" href="/load/7">Сериалы</a></li> <li class="sep"> </li><li class="toplevel"><a target="_self" title="Мультфильмы" href="/load/9">Мультфильмы</a></li> <li class="sep"> </li><li class="toplevel"><a target="_self" title="Игры" href="/load/11">Игры</a></li> <li class="sep"> </li><li class="toplevel"><a target="_self" title="Аниме" href="/load/13">Аниме</a></li> <li class="sep"> </li><li class="toplevel"><a target="_self" title="Музыка" href="/load/15">Музыка</a></li> <li class="sep"> </li><li class="toplevel"><a target="_self" title="Софт" href="/load/17">Софт</a></li> <li class="sep"> </li><li class="toplevel"><a target="_self" title="ТВ Передачи" href="/load/19">ТВ Передачи</a></li> <li class="sep"> </li><li class="toplevel"><a target="_self" title="Разное" href="/load/20">Разное</a> <ul><li><a target="_self" title="Спорт и здоровье" href="/load/21">Спорт и здоровье</a></li> <li><a target="_self" title="Юмор" href="/load/22">Юмор</a></li> <li><a target="_self" title="Книги и аудиокниги" href="/load/23">Книги и аудиокниги</a></li> <li><a target="_self" title="Другое" href="/load/24">Другое</a></li> </ul></li> <li class="sep"> </li><li class="toplevel"><a target="_self" title="Разное" href="/load/0-0-0-0-1">Залить</a> <?if($USER_ID$="1")?><li class="sep"> </li><li class="toplevel"><a target="_self" title="Админка" href="h/admin/" target="_blank">Админка</a><?endif?> <li class="sep"> </li></ul></div></div></div></div>
Код
/*==============================*
Навигация by mytorrnado.com *==============================*/ .sf-menu, .sf-menu * { list-style: none outside none; margin: 0; padding: 0; } .sf-menu { line-height: 1; position: relative; z-index: 100; } .sf-menu ul { position: absolute; top: -999em; width: 14em; z-index: 999; } .sf-menu ul li { width: 100%; } .sf-menu li:hover { visibility: inherit; } .sf-menu li { float: left; position: relative; } .sf-menu a { display: block; position: relative; } .sf-menu li:hover ul, .sf-menu li.sfHover ul { left: -7px; top: 46px; } ul.sf-menu li:hover li ul, ul.sf-menu li.sfHover li ul { top: -999em; } ul.sf-menu li li:hover ul, ul.sf-menu li li.sfHover ul { left: 14em; top: 0; } ul.sf-menu li li:hover li ul, ul.sf-menu li li.sfHover li ul { top: -999em; } ul.sf-menu li li li:hover ul, ul.sf-menu li li li.sfHover ul { bottom: 10em; left: 14em; top: 0; } .sf-menu { float: left; margin: 0 0 0 -1px; padding: 0; } .sf-menu li.toplevel,li.toplevel_search { display: block; height: 46px; line-height: 46px; padding: 0 15px; } .sf-menu li.toplevel_search { padding-left: 0px !important;} .sf-menu li.toplevel_search input {height:25px;padding: 1px 5px 0px;} .sf-menu_search{padding-left:15px;} .sf-menu li.sep { background: url("/i/navmenu_sep.png") no-repeat scroll 0 0 transparent; display: block; height: 46px; line-height: 46px; padding: 0; width: 2px; } .sf-menu li.toplevel a,li.toplevel_search a, .sf-menu li.toplevel a:visited, .sf-menu li.toplevel_search a:visited { color: #DDDDDD; font-weight: normal; text-decoration: none !important; text-shadow: 0 1px 0 #000000, 0 -1px 2px #000000; text-transform: uppercase; } .sf-menu li.toplevel a:hover, .sf-menu li.toplevel a:active, .sf-menu li.toplevel_search a:hover, .sf-menu li.toplevel_search a:active { color: #FFFFFF; cursor: pointer; text-decoration: none; text-shadow: 0 1px 0 #000000, 0 -1px 2px #000000; } .sf-menu li.toplevel:hover > a { color: #FFFFFF; cursor: pointer; text-decoration: none; text-shadow: 0 1px 0 #000000, 0 -1px 2px #888888; } .sf-menu li.toplevel:hover { background: url("/i/navmenu_bg.png") no-repeat scroll 0 0 transparent; } .sf-menu li li a, .sf-menu li li a:visited { background: url("/i/arrow_icon_white.gif") no-repeat scroll 7px 50% transparent; color: #FFFFFF !important; display: block; font: 12px 'Roboto',sans-serif !important; margin: 0 13px 0 3px; padding: 4px 0 4px 18px; text-shadow: none !important; text-transform: none !important; } .sf-menu li:hover, .sf-menu li.sfHover, .sf-menu a:focus, .sf-menu a:hover, .sf-menu a:active { color: #FFFFFF; outline: 0 none; } .sf-menu li li a:hover, .sf-menu li li.sfHover a, .sf-menu li li a:focus, .sf-menu li li a:hover, .sf-menu li li a:active { background: url("/i/arrow_icon_white.gif") no-repeat scroll 7px 50% #262B31; color: #FFFFFF !important; outline: 0 none; } .sf-menu li ul { background: url("/i/drop-bg.png") no-repeat scroll 0 100% transparent; border: 0 none; margin: -4px 0 0 1px; padding: 1px 0 10px 5px; width: 197px; } .bg_link { height: 200px; position: absolute; top: 0; width: 100%; z-index: 2; } .bg-image { background-position: 50% 0; background-repeat: no-repeat; bottom: 0; left: 0; position: fixed; right: 0; top: 0; } #tbnavigation { clear: both; display: block; height: 46px; margin: 0 auto; position: relative; padding: 10px 0; } #tbnavigation #leftend { background: url("/i/navmenu.png") no-repeat scroll 0 0 transparent; } #tbnavigation #rightend { background: url("/i/navmenu.png") no-repeat scroll 100% -46px transparent; } #tbnavigation #centermenu { background: url("/i/navmenu.png") repeat-x scroll 0 -92px transparent; height: 46px; margin-left: 10px; margin-right: 10px; } #tbnavigation #centermenu #tools { float: right; padding: 5px 3px 0 0; } /*==============================* конец *==============================*/
| |
|
| |
СКАЧАТЬ /_ld/4/402_0nk.rar [3.9 Kb] (cкачиваний: 175)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 900 | Загрузок: 175 | | |
| Всего комментариев: 0 | |