Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Скрипты мини-чатов для UCOZ |
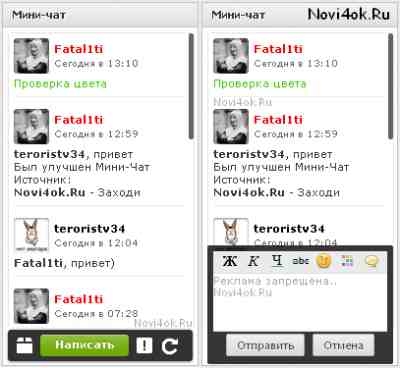
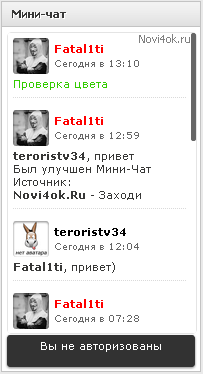
Новый, светлый мини-чат как на Zagruzka-Plus для uCoz
|
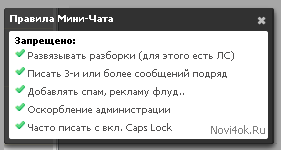
Как-то он уже был выложен в интернете, но в нём была целая гора багов.. Но я решил довести его до хорошего состояния и вот теперь он в паблике) Установка: Перед началом установки можете на всякий случай сохранить"Вид материалов Мини-Чата" И "Форму добавления сообщения"(например в блокноте на рабочем столе) 1) Убираем отображение кода безопасности пользователям: Заходим сюда : http://адрес_вашего_сайта/panel/?a=users;l=groups;t=8 Открываем раздел "Разное"И в напротив пункта "Не показывать код безопасности" - ставим все галки.Сохраняем Далее заходим сюда: http://адрес_вашего_сайта/panel/?a=mchat;l=setup Ищем строчку "Использовать код безопасности для группы "Пользователи":"И напротив снимаем галочку и потом сохраняем 2) Скачать архив Открываем его и переносим папку serv на рабочий стол.Загружаем её в корень сайта (через FTP программу или файловый менеджер)Путь должен получится такой: http://адрес_вашего_сайта/serv 3) Заходим в ПУ » Управление дизайном » Мини-Чат » Вид материалов и заменяем всё на этот код: Код <font style="font-family: " color="#88756a"> <br> <link type="text/css" rel="StyleSheet" href="/serv/chatok/chat.css" /> <br> <style type="text/css"> <br> #body{} <br> ::-webkit-scrollbar <br> { <br> width: 5px; <br> height: 9px; <br> } <br> ::-webkit-scrollbar-track-piece <br> { <br> background-color: #ffffff; <br> -webkit-border-radius: 5px; <br> } <br> ::-webkit-scrollbar-thumb:vertical <br> { <br> height: 9px; <br> background-color: #666; <br> -webkit-border-radius: 5px; <br> } <br> ::-webkit-scrollbar-thumb:horizontal <br> { <br> width: 5px; <br> background-color: #666; <br> -webkit-border-radius: 5px; <br><br> } <br> </style> <br> <br><br> <div style="padding:4px;"> <br> <span class="chat-message-block"> <br> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <br> <tbody> <br> <tr> <br> <td width="40"> <br> <span class="chatAvatar"><img src="$AVATAR_URL$"><img src="/serv/chatok/noavatar.png"></span></td> <br> <td style="font-size:8pt; color:#666; line-height:14px;"> <br> <div style="float:right; margin-right:5px;"> <br> <span class="chat-button chat-reply tipsy-top" title="Ответить" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('asrea').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$USERNAME$[/b], ';return false;"></span> <br> </div> <br> <b> <br><br> <a style="color:red;" href="$PROFILE_URL$">$USERNAME$</a><a href="$PROFILE_URL$">$USERNAME$</a> <br><br> </b><br> <br> <span class="small">$DATE$ в $TIME$</span> <br> </td> <br> </tr> <br> </tbody> <br> </table> <br> <div style="padding:3px 0px 3px 0px;"> <br> $MESSAGE$ <br> </div> <br> </span> <br> <div class="hr"></div> <br> </div></font> 4) Заходим в ПУ » Управление дизайном » Мини-Чат » Форма добавления сообщения И заменяем всё на этот код: Код </font><div class="codeMessage" style="border:1px inset;max-height:200px;overflow:auto;height:expression(this.scrollHeight<5?this.style.height:scrollHeight>200?'200px':''+(this.scrollHeight+5)+'px');"><link type="text/css" rel="StyleSheet" href="/serv/chatok/add.css" /> <br> <br> <div class="letg"> <br> <div class="chat-panel" style=""> <br> <a href="$LOGIN_LINK$" style="color:#fff; text-decoration: none;">Вы не авторизованы</a> <br> </div> <br> </div> <br> <br> <br> <script> <br> function valueCheck(){ <br> $('#iChat-write-form').show(); <br> $('.chat-panel').hide(); <br> $('#mchatMsgF').focus(); <br> } <br> </script> <br> <div class="letg"> <br> <div class="chat-panel"> <br> <span class="chat-panel-button button-archive tipsy-top" title="Управление сообщениями" href="$MSGCTRL_URI$" original-title="Управление сообщениями"> </span><span class="chat-panel-button button-archive tipsy-top" onclick="new _uWnd.alert('Данное действие разрешено только <b>Администратору</b>','Управление сообщениями',{w:400,h:60,tm:3500,close:1})" title="Управление сообщениями" href="javascript://" original-title="Управление сообщениями"> </span> <br> <span class="chat-panel-button chat-send-button" onclick="$('#iChat-write-form').toggle(500);$('.chat-panel').toggle(500);return false;">Написать</span> <br> <span class="chat-panel-button button-rules tipsy-top" title="Правила" href="javascript://" onclick="new _uWnd('commadd','Правила Мини-Чата',300,200,{align:'left',min:0,shadow:1,header:1,max:0,resize:0},'<b>Запрещено:</b><br><span id=plp>Развязывать разборки (для этого есть ЛС)</span><br><span id=plp> Писать 3-и или более сообщений подряд</span><br><span id=plp>Добавлять спам, рекламу флуд..</span><br><span id=plp>Оскорбление администрации</span><br><span id=plp>Часто писать с вкл. Caps Lock</span>');" original-title="Правила"> </span> <br> <span class="chat-panel-button button-sound tipsy-top" title="Обновить" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" original-title="Обновить"> </span> <br> </div> <br> </div> <br> <div class="letg"> <br> <textarea id="asrea" onFocus="valueCheck()"></textarea> <br> <div id="iChat-write-form" style="display:none"> <br> <div class="ichat-editor"> <br> <div class="bbcodes-p"> <br> <span id="b_b" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('b');return false;"><img title="Полужирный" src="/serv/chatok/bold.png" width="16" height="16" border="0" alt=""></span> <br> <span id="b_i" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('i');return false;"><img title="Курсив" src="/serv/chatok/italic.png" width="16" height="16" border="0" alt=""></span> <br> <span id="b_i" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('u');return false;"><img title="Подчёркнутый текст" src="/serv/chatok/underline.png" width="16" height="16" border="0" alt=""></span> <br> <span id="b_s" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('s');return false;"><img title="Зачеркнутый текст" src="/serv/chatok/stroke.png" width="16" height="16" border="0" alt=""></span> <br> <span id="b_emo" class="editor_button" href="$SMILES_URI$"><img title="Вставка смайликов" src="/serv/chatok/emoticon.png" width="16" height="16" border="0" alt=""></span> <br> <span id="b_color" class="editor_button" id="kmn" title="Выбрать цвет" onclick="openLayerB('sda',0,'/serv/chatok/zvetaf.xml','Выбор цвета',200,210,'1','','',0,'justify');return false;"><img src="/serv/chatok/colors.png" width="16" height="16" border="0" alt=""></span> <br> <span id="b_quote" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('quote');return false;"><img title="Вставка цитаты" src="/serv/chatok/quotes.png" width="16" height="16" border="0" alt=""></span> <br> </div> <br> </div> <br> <textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();"></textarea> <br> <script type="text/javascript" src="/serv/chatok/bbcodes.js"></script> <br> <div style="border:0px;" class="button-panel" align="center"> <br> <span style="display:none" id="mchatAjax" align="center"> <br> <span class"aer"><img src="/serv/chatok/next_load.gif"></span></span> <br> <input type="submit" class="zp-button" value="Отправить" id="mchatBtn"> <br> <input type="button" class="zp-button" value="Отмена" onclick="$('#iChat-write-form').toggle(500);$('.chat-panel').toggle(500);return false;">$IMG_SECURE$$FLD_SECURE$ <br> </div> <br> </div> <br> </div> <br> <input type="hidden" name="numa" id="numa832" value="0"> <br> <input type="hidden" name="a" value="18"> <br> <input type="hidden" id="ajaxFlag" name="ajax" value="1"> <br> </div><font style="font-family: " color="#88756a"> | |



| |
|
| |
СКАЧАТЬ /_ld/1/158_3533-Zagruzka-.rar [21.5 Kb] (cкачиваний: 434)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 2068 | Загрузок: 434 | Комментарии: 1 | | |
| Всего комментариев: 0 | |