Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Скрипт вид материалов для UCOZ |
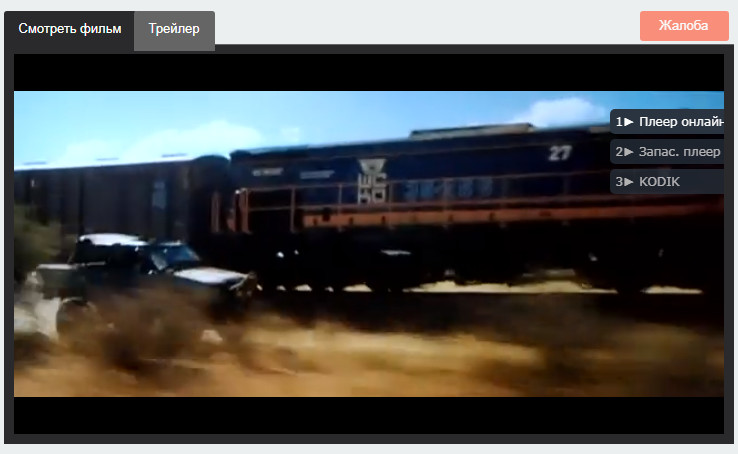
Контейнер для фильмов и трейлеров сайтов uCoz
|
В нужный блок, в место где хотите видеть контейнер, ставим этот код. Плееры устанавливаем в div которые используете вы. Код
<div class="wVideoBlock"> <a href="javascript://" onclick="$('.wTreiler').hide(); $('.wFilm').show(); $('#wFilm').css({'background':'#2a2a2c'}); $('#wTreiler').css({'background':'#656566'});" id="wFilm">Смотреть фильм</a> <a href="javascript://" onclick="$('.wFilm').hide(); $('.wTreiler').show(); $('#wTreiler').css({'background':'#2a2a2c'}); $('#wFilm').css({'background':'#656566'});" id="wTreiler">Трейлер</a> <a href="/index/14-1-0-1" id="wComplaint">Жалоба</a> <div class="wFilm"> <iframe width="560" height="315" src="https://www.youtube.com/embed/-dB2PCegJR8" frameborder="0" allowfullscreen></iframe> </div> <div class="wTreiler"> <iframe width="560" height="315" src="https://www.youtube.com/embed/qW29Ap9jJCY" frameborder="0" allowfullscreen></iframe> </div> </div> <style> .wVideoBlock {background:#2a2a2c; box-shadow:inset 0px 1px 0px #636569; padding:10px; width:560px; max-width:100%; position:relative; } #wFilm {background:#2a2a2c; color:#fff; display:table; width:auto; height:20px; padding:10px 15px; -webkit-border-radius: 3px 3px 0 0; -moz-border-radius: 3px 3px 0 0; border-radius: 3px 3px 0 0; position:absolute; top:-33px; left:0;} #wTreiler {background:#656566; color:#fff; display:table; width:auto; height:20px; padding:10px 15px; -webkit-border-radius: 3px 3px 0 0; -moz-border-radius: 3px 3px 0 0; border-radius: 3px 3px 0 0; position:absolute; top:-33px; left:130px;} #wComplaint {background:#ff6749; color:#fff; display:table; width:auto; height:15px; padding:7px 20px; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; position:absolute; top:-33px; right:5px; opacity:0.7;} #wComplaint:hover {opacity:1.0;} .wFilm, .wTreiler {position:relative; padding-bottom:60%;} .wTreiler {display:none;} .wFilm embed, .wFilm iframe, .wFilm object, .wFilm video, .wTreiler embed, .wTreiler iframe, .wTreiler object, .wTreiler video {position: absolute; top:0; left:0; width:100%; height:100%;} </style>
| |
|
| |
|
| |
Похожие материалы: | |
| Просмотров: 670 | Загрузок: 0 | | |
| Всего комментариев: 0 | |