Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm Коментарий:Среди Московских фирм, G - group самая надёжная и ответственная компан
Добавил:Михаил
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 5. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 6. Бирюлёво ремонт Сайт: https://postirai.my1.ru/ |
| 7. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 8. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 9. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 10. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| 11. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 12. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 13. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 14. Монтаж, ремонт и сервисное обслуживание кондиционеров. Сайт: http://air-moskonvent.ru |
| 15. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| Главная » Файлы » Скрипты для UCOZ » Другие скрипты для UCOZ |
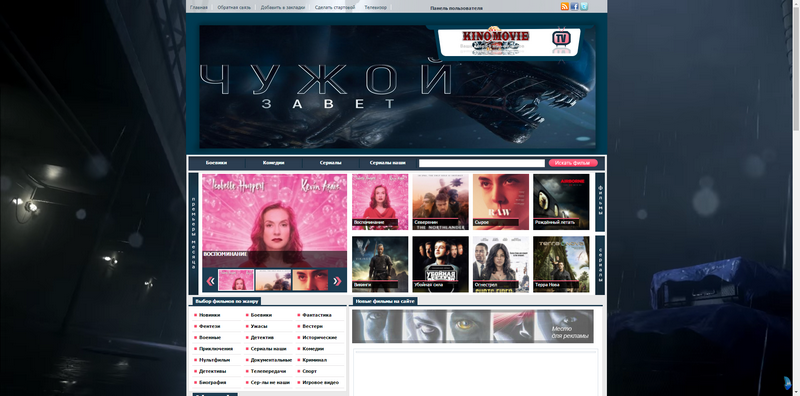
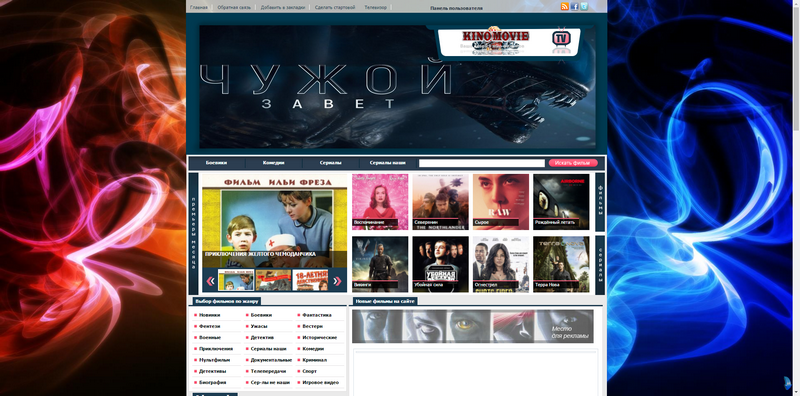
Делаем автоматическую смену фона сайта без перезагрузки
|
Привет всем! Сегодня расскажу о том, как сделать автоматическую смену фона сайта, БЕЗ перезагрузки страницы. Код
<body>
Код
<img src="" alt="background" id="bg" style="display:none" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" class="noprint"> var aImages = new Array(); var aURL = new Array(); var aArtists = new Array(); var iPrev = -1; var iRnd = -1; aImages[0] = "Ваша картинка"; aImages[1] = "Ваша картинка"; aImages[2] = "Ваша картинка"; aImages[3] = "Ваша картинка"; $(document).ready(function() { $("img#bg").load(function() { $("img#bg").fadeTo(2000,1); setTimeout(function() { $("#image_description").animate({right: '-=150'}, 1000); $("img#bg").fadeOut(2000); setTimeout(LoadImages,2500); } ,30000); } ) setTimeout(LoadImages,1000); }); function LoadImage(iNr) { $("img#bg").attr("src", aImages[iNr]); }; function LoadImages() { /* Select a random image number and make sure this is not equal to the previous image */ while(iPrev == iRnd) { iRnd = Math.floor(Math.random()*aImages.length); } /* Show the selected image */ LoadImage(iRnd); iPrev = iRnd; }; </script>
Код
img#bg {
/* Stretch background */ position: fixed; top:0; left:0; width:100%; z-index:-3; }
| |


| |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
|
| |
Похожие материалы: | |
| Просмотров: 848 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
