Меню
| Скрипт вид материалов для UCOZ [42] |
| Информеры для UCOZ [25] |
| Меню для UCOZ [18] |
| Слайдер для UCOZ [11] |
| Кнопки для UCOZ [21] |
| МИНИ ПРОФИЛЬ УКОЗ [4] |
| Скрипты мини-чатов для UCOZ [10] |
| Страница 404 для UCOZ [3] |
| Скрипты статистики для UCOZ [5] |
| Скрипты PHP для UCOZ [4] |
| Другие скрипты для UCOZ [131] |
НОВОЕ ВИДЕО
НОВЫЕ КОМЕНТАРИИ
Коментарий:Невероятно....это полезный веб-сайты.
Добавил:Stevensleed
Коментарий:Сколько лет прошло, старина?) зарегался, просто вспомнить те времена,
Добавил:Vj PitBulvjpitbul94
Коментарий:Всё исправил, проверил , скачивайте 

Добавил:Modred
Коментарий:Классный скрипт , но на PHP 

Добавил:ZemHU
Коментарий:Отличный движок  Добавил:DexonEdutt
Добавил:DexonEdutt
 Добавил:DexonEdutt
Добавил:DexonEdutt Коментарий:Легко установить  Добавил:Mixhoarm
Добавил:Mixhoarm
 Добавил:Mixhoarm
Добавил:Mixhoarm
Поиск
Витрины ссылок
НОВОЕ НА ФОРУМЕ
| Тема: Stepform - Виджеты для повышен... | |
| Форум: "Полезные сслыки | |
| Тема: REG.RU - бесплатный хостинг д... | |
| Форум: "Полезные сслыки | |
| Тема: Бесплатный веб хостинг с PHP | |
| Форум: "Полезные сслыки | |
| Тема: Sape | |
| Форум: "Полезные сслыки | |
| Тема: Ukit - конструктор сайтов для ... | |
| Форум: "Полезные сслыки | |
| Тема: Megaindex.ru | |
| Форум: "Полезные сслыки | |
| Тема: TeaserNet.com | |
| Форум: "Полезные сслыки | |
Каталог ТОП
| 1. RemMosMash.ru - ремонт бытовой техники Сайт: https://remmosmash.ru |
| 2. МастерРБТ - ремонт стиральных машин в Домодедово Сайт: https://masterrbt.ru/ |
| 3. Ремонт и отделка. Контакты: +7 (926) 214-53-53 Сайт: http://www.remgam.ru/ |
| 4. Адвокатский кабинет Шишук А.Б. Сайт: http://ADVOKAT-SHISHUK.RU |
| 5. Автозапчасти-СПАКСЕР Сайт: http://spacser-shop.com.ua |
| 6. Islamiconline.ru Сайт: https://islamiconline.ru/ |
| 7. Покупаем электродвигатели Сайт: http://stanprivod.ru |
| 8. Кабинет Информатики Сайт: http://kabinfo.ucoz.ru/ |
| 9. Торрент портал Сайт: http://utrutor.ucoz.org/ |
| 10. ООО "Корпорация АЕГ" Сайт: http://aeg-med.ru/ |
| 11. Татобзор.ру Сайт: https://tatobzor.ru/ |
| 12. Займ онлайн. Кредитуем всех 24 часа. Сайт: http://vyberi-uslugi.ru |
| 13. Автозапчасти-СПАКСЕРВИС Сайт: https://spacser.com.ua |
| 14. AndroSoft Сайт: http://androsoft.ucoz.ru |
| 15. Заработок в интернете без вложений Сайт: http://seodengi.ucoz.org/ |
| Главная » Файлы » Скрипты для UCOZ » Слайдер для UCOZ |
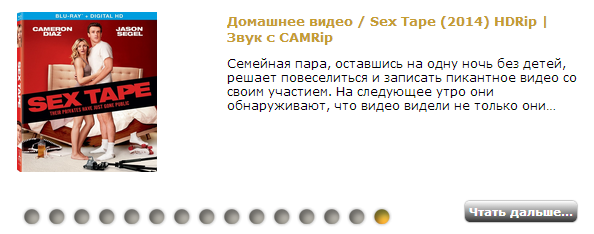
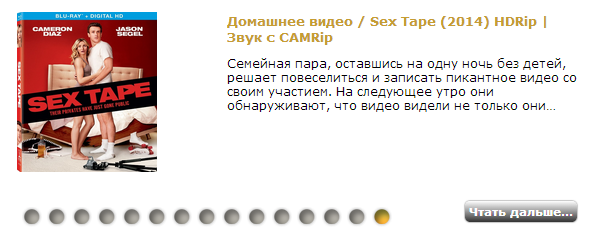
Слайдер новинок с описанием
|
Где хотим видеть Код
<center><div class="slider news"> <div class="sliderContent" align="center">$MYINF_ваш$</div> </div></center>
Код
<div class="item"> <div id="cont"> <img id="newsimage" src="$IMG_URL1$"> <div id="text"> <h2>$TITLE$</h2><br> $MESSAGE$ <a href="$ENTRY_URL$" id="readmore">Чтать дальше...</a></div></div> </div>
Код
</body> <script src="/js/mobilyslider.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $('.news').mobilyslider({ transition: 'horizontal', animationSpeed:400, bullets: true, autoplay: true, pauseOnHover: true, arrows: false, }); }); </script>
Код
.slider { float:center; width:600px; height:250px; position:relative; padding:0px; } .sliderContent { float:left; width:600px; height:250px; clear:both; position:relative; overflow:hidden; border:0px solid #333; } .sliderArrows a { display:none; } .prev { display:none; } .next { display:none; } .sliderContent .item { position:absolute; width:600px; height:250px; background: #fff; background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#fff)); background-image: -webkit-linear-gradient(top, #fff, #fff); background-image: -moz-linear-gradient(top, #fff, #fff); background-image: -ms-linear-gradient(top, #fff, #fff); background-image: -o-linear-gradient(top, #fff, #fff); background-image: linear-gradient(top, #fff, #fff); } .sliderBullets { position:absolute; bottom:15px; left:10px; z-index:50; margin-left:10px; } .sliderBullets a { display:block; float:left; text-indent:-9999px; outline:none; margin-left:5px; width:20px; height:20px; background:url(/img/bullets.png) no-repeat; background-position:right; } .sliderBullets .active { background-position:left; } .sliderContent a { outline:none; } .sliderContent #cont{padding:10px 10px 10px 20px;display:block;} #text{text-align:left;float:right;width:360px;height:140px;color:#000000;font-size:12px;overflow:hidden;} #text h2{font-size:13px;color:#999;color:#c69d33;} #readmore{ background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#333)); background-image: -webkit-linear-gradient(top, #fff, #333); background-image: -moz-linear-gradient(top, #fff, #333); background-image: -ms-linear-gradient(top, #fff, #333); background-image: -ms-linear-gradient(top, #fff, #333); background-image: -o-linear-gradient(top, #fff, #333); background-image: linear-gradient(top, #fff, #333); -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; -webkit-box-shadow: 0 0px 2px #666; -moz-box-shadow: 0 0px 2px #666; box-shadow: 0 0px 2px #666; color:#ffffff; float:right; display:inline-block; font-size:11px; font-weight:bold; padding:4px; position:absolute; bottom:20px; right:20px; } #readmore:hover{color:#999;} #newsimage{float:left;border:0px solid #444;width:140px;height:160px;margin:10px 10px 0px 0px;} #info{ background: #fafafa; margin:2px; padding:2px; border: 1px solid #a4a4a4; -moz-border-radius:4px; -khtml-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; text-align: center; color:#000000; } #fon{ background: -o-linear-gradient(top, #ececec, #bdbdbd); background: -moz-linear-gradient(top, #ececec, #bdbdbd); background: -webkit-linear-gradient(top, #ececec, #bdbdbd); padding:5px; border-radius:10px; -khtml-border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; } #fon:hover { background: -o-linear-gradient(top, #4F564D, #4F564D); background: -moz-linear-gradient(top, #4F564D, #4F564D); background: -webkit-linear-gradient(top, #4F564D, #4F564D); padding:5px; border-radius:10px; -khtml-border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; } a.online { display: inline-block; background: url('/images/watchonline.png') no-repeat scroll 100% -36px transparent; height: 36px; line-height: 35px; cursor: pointer; } a { text-decoration: none !important; outline: medium none; } | |

| |
ПОСМОТРЕТЬ ДЭМО ВЕРСИЮК материалу оставили ссылку на демоверсию, по которой вы можете оценить функционал данного материала. При обнаружении ссылки, не содержашей демоверсии, сообщите об этом Администратору. | |
СКАЧАТЬ /_ld/3/318_____mytorrnado..rar [5.4 Kb] (cкачиваний: 226)Вы можете скачать с нашего сервера бесплатно и без регистрации. | |
Похожие материалы: | |
| Просмотров: 1389 | Загрузок: 226 | | |
| Всего комментариев: 0 | |